Aprenda como instalar e configurar o plugin Flexible Checkout Fields para tornar sua loja do WooCommerce mais fácil para os clientes. Principalmente, no momento mais importante, que é finalizar uma compra.
O WooCommerce é um plugin quase perfeito, mas como não existe nada perfeito, no meu modo de ver, WooCommerce não é uma exceção.
Depois que você instalar o WooCommerce e configurar seus meios de pagamentos, endereço da loja, e outros requisitos, é bom ficar atento para a parte do Checkout. Sem esta parte, você pode não ter muito sucesso em suas vendas.
É por isso que Flexible Checkout Fields entra em ação. Apenas para facilitar sua vida.
Índice
Instale o plugin Flexible Checkout Fields
- Vá para seu painel Admin. do WordPress.
- Na guia Plugins, clique em Adicionar Novo.
- Digite Flexible Checkout Fields no campo de pesquisa de plugins.
- Quando este for exibido na tela, somente este, clique em Instalar agora e, em seguida clique em Ativar.
Procure não instalar algumas imitações que surgem na lista.
Depois da instalação e da ativação uma janela aparece solicitando que você permita que o plugin colete informações. Apenas clique em SKIP: não permita.

Esta notificação pode persistir, quando você entrar nas configurações do plugin. No entanto, clique no x para fechar e clique no botão: salvar alterações. Dai em diante ele pára de encher.
Gerenciar campos de checkout
Arraste e solte para reordenar os campos. Clique em um campo para expandi-lo.
Depois de editar qualquer campo, lembre-se de salvar as alterações usando o botão Salvar alterações.
Configurações Gerais de Flexible Checkout Fields
Ativar campo - marque para mostrar um campo ou desmarque para ocultar um campo.
Quando você oculta um campo, ele não será exibido na página de checkout de seus clientes. No entanto, você ainda poderá vê-lo na página de edição como administrador.
Estará vazio nesta situação. As mesmas condições se aplicam ao rearranjo de campos. Seus clientes verão as alterações enquanto você verá a disposição padrão em seu painel de administração.
Campo obrigatório - marque para tornar um campo obrigatório, desmarque para tornar um campo opcional.
Rótulo - insira o rótulo do campo. Você pode usar HTML.
Nome - defina o nome do seu próprio campo - opcional. Meta nome é o nome do rótulo no banco de dados para fins de desenvolvedores.
Validação - selecione uma das validações do WooCommerce se você precisar dele para o campo.
Tipo de campo - você não pode alterá-lo, você pode selecionar o tipo do campo enquanto adiciona um novo campo.
Aparência de campo
Placeholder - insira ou edite um espaço reservado para o campo - não disponível para todos os campos.
Classe CSS - insira ou edite a classe CSS para o campo.
Se os campos estiverem aparecendo incorretamente, mesmo depois de posicionados corretamente, talvez seja necessário configurar classes CSS.
No WooCommerce existem três classes CSS responsáveis pela largura e posição dos campos. A classe CSS form-row-first posiciona o campo na primeira coluna, o form-row-last na segunda coluna. E também a largura do campo de conjuntos da linha de formulário para ambas as colunas.
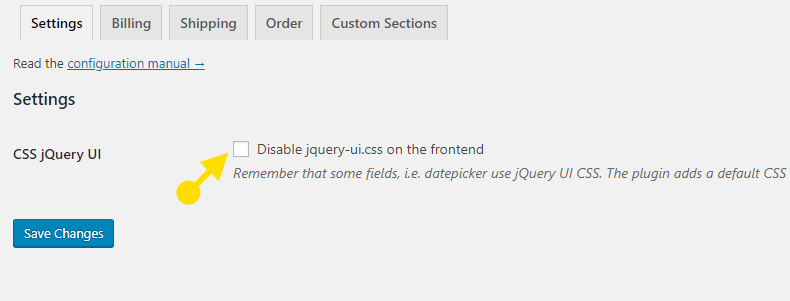
A primeira tela de configurações que você vai entrar é Settings. Você deve deixar desmarcado a opção que desabilita Jquery-ui.css do tema.

Agora vamos ao que realmente interessa:
Acessando a guia Billing - FATURAMENTO
O plugin Flexible Checkout Fields já adiciona automaticamente os principais atributos para um cliente fechar uma compra.
- Nome
- Sobrenome
- País
- Estado
- Endereço
- Cidade
- CEP
No entanto, você ativou que o cliente pode criar uma conta durante o processo de compra. Então ele precisa de uma senha. Você pode, portanto, adicionar um campo SENHA. Mas antes, dê uma olhada em cada campo e veja se está tudo certo, ou se você quer mudar algo como: obrigatoriedade do campo, aparência, etc. Se tudo bem, então adicione o campo SENHA.
Adicionando campos personalizados
Você pode adicionar vários campos às seções de checkout do WooCommerce. Na guia Billing localize a seção
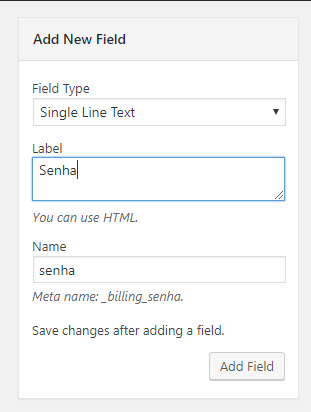
Add New Field e vamos adicionar o campo SENHA, que falta no plugin.
Clique em Add New Field.

Defina Field Type.
Em Label digite o nome do campo, exemplo: Senha.
Clique em Add Field.
Ele foi adicionado para o lado direito em Section Fields.
Adicione o campo Bairro, se achar necessário, salve as alterações e saia para cadastrar os produtos na loja. Em seguida fala testes de checkout, simule a compra de um produto e veja os campos de inscrição no site.
Alguns dos campos têm mais opções:
Valor - para caixas de seleção. Valor exibido nos detalhes do pedido, se o usuário marcar a caixa de seleção.
Opções - para botões de rádio e seleciona. Opções que o usuário vê durante o checkout.
Tipos de arquivos permitidos - para o arquivo de upload. É necessário adicionar tipos de arquivos permitidos por motivos de segurança. Adicione tipos de arquivo após a vírgula.
Tamanho máximo de arquivo [MB] - para arquivo de upload. É necessário adicionar o tamanho máximo do arquivo.
Formato de data - para o tipo de campo Data, você pode definir o formato de data personalizado.
Dia antes e dia depois - para o tipo de campo Data . Defina o intervalo para a data no calendário ou deixe em branco se você não limitar o intervalo. Para bloquear o intervalo do dia anterior ou posterior, basta definir ZERO.
Veja o guia completo para instalação na página do plugin.
A versão PRO do plugin tem mais recursos e não custa tão caro. Você pode encontrar informações na página do desenvolvedor.



