Qualquer proprietário de site que deseja alcançar os incríveis 90 pontos no PageSpeed Insights com seu site do WordPress, deve ler esta postagem. Mas essa tarefa é muito difícil, principalmente quando se trata de carregamento de páginas em dispositivos móveis. E só para lembrar, quando o Google rastreia e indexa as páginas da web, ele dá preferência aos sites otimizados para a velocidade em dispositivos mobiles. Então se a sua otimização no PageSpeed Insights tiver uma pontuação baixa para telas pequenas, certamente seu lugar não será no topo dos resultados da pesquisa.
Há muitos sites desenvolvidos fora dos famosos CMS(s) que atendem perfeitamente a estes critérios. Por exemplo, se você navegar em sites desenvolvidos com PHP puro, mais alguns CSS e JavaScript otimizados, perceberá que a velocidade do carregamento das páginas é extremamente rápida.
Os pior sites para a velocidade, são aqueles criados em CMS(s), que não trabalham a parte de SEO (Search Engine Optimization). É aí que entra a preocupação com a adequação do SEO, através de plugins de cache, segurança e do próprio SEO. No caso do WordPress, isso é muito comum, você enche o seu sistema de plugins e ele incha o banco de dados, a rede de transmissão e até a memória. O resultado é carregamento lento!
Índice
Primeiro vamos entender o que é o PageSpeed Insights
Google PageSpeed, ou PageSpeed Insights - é uma ferramenta da empresa Google Inc, projetada para ajudar nas otimizações de desempenho de web sites.
Ela relata o desempenho de uma página em dispositivos móveis e desktop e fornece sugestões sobre como essa página pode ser aprimorada. PSI fornece dados de laboratório e de campo sobre uma página. Os dados de laboratório são úteis para depurar problemas de desempenho, pois são coletados em um ambiente controlado.
PageSpeed Insights é confiável?
As vezes o PageSpeed Insights é incoerente com os resultados da análise, mas não tira o mérito. Calma eu vou explicar essa opinião pessoal referente a tal incoerência.
- Ele dá uma pontuação alta a sites que são analisado após os 80 pontos. E, por outro lado, penaliza em termos de pontuação, um site que é analizado rapidamente abaixo dos 75 pontos.
- E as vezes emite uma pontuação muito baixa para sites que carregam rapidamente no navegador da web. Mas, neste caso tem haver com a velocidade da internet de cada um.
90 pontos no PageSpeed Insights garantidos para seu site
Antes de tudo, você deve considerar que isso não é totalmente uma garantia minha, para qualquer site. Simplesmente, porque depende de fatores como: o tema WordPress que está sendo utilizado, o host e a quantidade de plugins que você tem ativado. Mas vale a pena tentar.
Eu vou mostrar dados de um site, que tem um tema otimizado para SEO e utiliza anúncios do Google Adsense. Este site está configurado para mais 90 pontos no PageSpeed Insights e tem uma excelente indexação.
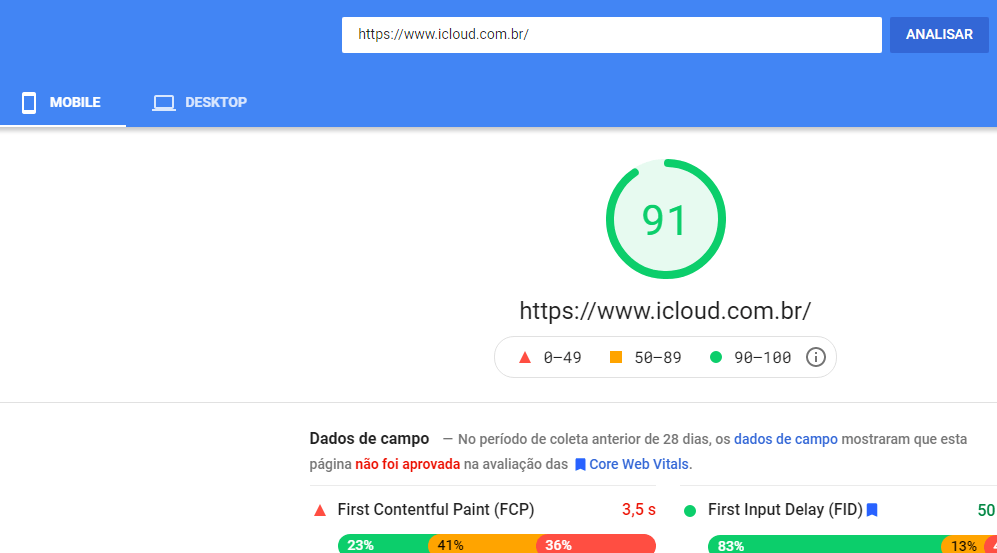
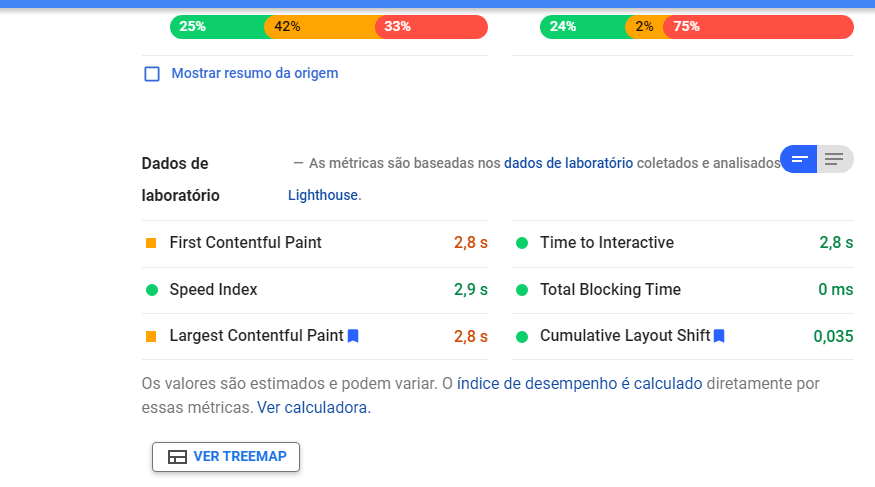
Imagem de teste em dispositivos móveis:

Você já viu um site com scripts do Google Adsense incorporados, que obtem uma pontuação extraordinárias como essa? Provavelmente não. Mas existem sim sites com este nível por aí, ou até melhor. Como eu mencionei anteriormente, tudo depende de fatores como: host, plugins, tema, peso das imagens, etc.
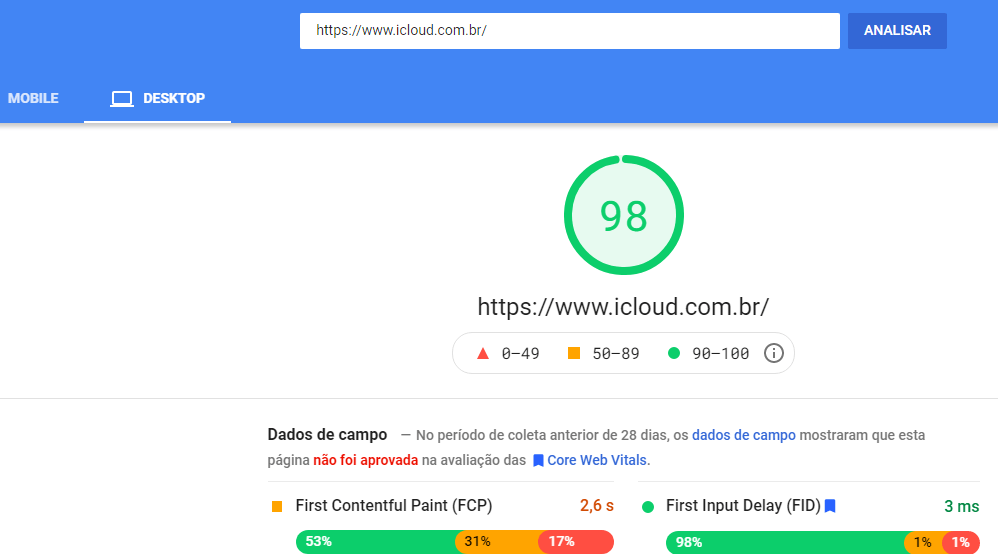
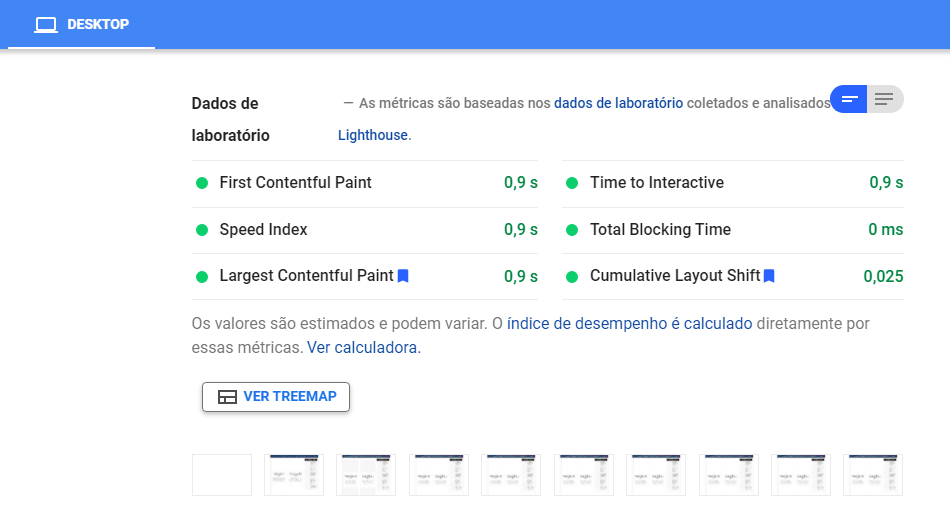
Agora veja a pontuação deste mesmo site no .

Quer saber como obter mais de 90 pontos no PageSpeed Insights?
É agora. Vamos explicar na prática.
Primeiramente, você deve verificar se está em um host que realmente valha a pena. No final desta postagem, adicionarei algumas empresas de hospedagem que podem ser úteis.
Primeira etapa de otimização para obter os 90 pontos no PageSpeed Insights
[wpsm_ads1]
Instale um plugin de cache. Eu recomendo para essa finalidade o WP Rocket, mas você pode considerar o WP Fastest Cache, se não puder pagar por uma assinatura de WP Rocket.
Se você instalou qualquer um desse dois plugins, note que a configuração é muito fácil e não vamos abordar isso, porque basta entrar na guia Plugins na área administrativa do WordPress, você pode ver o plugin stalado e clicar em Configurações, ou Settings.
Neste caso, independente do plugin, não ative as configurações do JavaScript. Essas configurações serão acrescentadas em outro plugin que vou lhe dizer qual é agora mesmo.
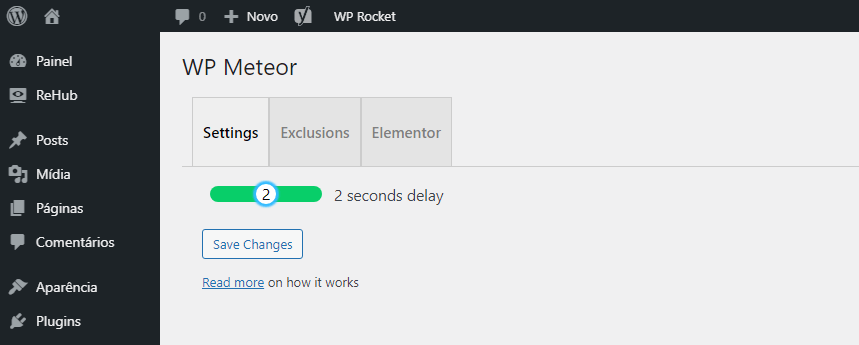
Depois de configurar seu plugin de cache instale o WP Meteor diretamente do repositório do WordPress. Ative o plugin e vá para as configurações. Agora, habilite para 2 segundos o tempo de atraso do javaScript e salve.

Teste seu site em PageSpeed Insights
Alternativas para eliminar o bloqueio de renderização
Como eu disse antes, quero lembrar que isso pode não funcionar, mas creio que você está encantado com este resultado, porque eu testei dois sites com este tipo de configuração e todos eles receberam a melhor pontuação.
Este site não obteve uma boa pontuação no Gtmetrix porque ele não tem o KeepAlive habilitado, mas eu testei guiadecompra.com que tem a mesma configuração de o resultado foi espetacular.
Então, alternativamente, você pode configurar um plugin de cache com outros plugins de deley para JS.
- Perfmatters (plugin Premium)
- Async JavaScript Plugin
- CSS JS Manager, Async JavaScript
Estes três plugins citados acima também fazem um trabalho profissional, para bloquear a renderização, adiando o JavaScript.
Você deve fazer estes teste e aplicar o que for melhor para seu site.
Nos exemplos acima sobre os mais de 90 pontos no PageSpeed Insights alcançados, o site está com 26 auditorias aprovadas para Mobile e 31 para desktop. Sua avaliação é fantástica, quando às métricas do laboratório LightHouse.

Veja agora as métricas do PageSpeed Insights para Desktop do mesmo site que testamos acima.
Depois destas imagens eu ainda consegui resultados superiores.

Lista de algumas empresas de hospedagem para WordPress
[wpsm_ads1]
Como eu prometi, segue uma lista de empresas para hospedagem de sites WordPress. Recomendo que hospede seu site em um VPS ou servidor dedicado. Hospedagem compartilhada é apenas para que está começando e não tem perspectiva de crescimento.
⦿ Hostek
⦿ Kinsta
O Google prefere as melhores práticas de indexação para dispositivos móveis
[wpsm_ads1]
O Google fornece uma lista de práticas recomendadas para a indexação em dispositivos móveis "para garantir que seus usuários tenham a melhor experiência".
A maioria das informações que o Google compartilha como práticas recomendadas não é realmente nova. Em vez disso, a lista é uma compilação de várias recomendações e conselhos que o Google forneceu em outros lugares ao longo dos anos.
Além da lista de recomendações acima sobre a criação da mesma experiência em dispositivos móveis e computadores, algumas das outras práticas recomendadas incluem:
- Garantir que o Google possa ver o conteúdo carregado com preguiça
- Garantindo que o Google possa rastrear seus recursos.
- Usando os mesmos metadados no site para celular e computador.
- Garantindo que seus anúncios não causem uma experiência ruim ao usuário de celular.
- Fornecendo imagens de alta qualidade no site móvel.
- Usando um formato suportado para imagens e vídeos.
- Usando o mesmo texto alternativo no site para celular e computador.
- Evitando URLs de vídeo e imagem que mudam toda vez que a página é carregada no site móvel.
- Garantindo que os vídeos sejam fáceis de encontrar e visualizar no site móvel.
Os sites devem ser responsivos
[wpsm_ads2]
O Google tem uma seção inteira do documento de práticas recomendadas focada em sugestões para URLs separados. Aqui está uma lista curta, mas você pode ver todas as recomendações nas práticas recomendadas do Google para o primeiro documento de indexação para dispositivos móveis.
- Verifique se o status da página de erro é o mesmo nos sites para celular e computador.
- Evitando URLs de fragmentos no site móvel.
- Confira se as páginas da área de trabalho têm páginas móveis equivalentes.
- Verificando os sites para celular e para computador no Search Console.
- Verificando links hreflang em URLs móveis separados.
- Garantir que o site móvel possa lidar com uma taxa de rastreamento aumentada.
- Verifique se as diretivas robot.txt são as mesmas nos sites para celular e computador.
O Google também possui uma seção de solução de problemas do documento de práticas recomendadas, que vale a pena conferir.
Inclui erros comuns que podem fazer com que seu site não esteja pronto para a indexação em dispositivos móveis ou podem levar a uma queda nas classificações quando o site é ativado.