Nesta postagem eu vou mostrar você pode criar link de texto âncora no WordPress. Eles ajudam na identificações de cabeçalhos, ou de parte do conteúdo, dentro da postagem. Talvez você já tenha visto algumas pessoas chamando estes links de tags de âncora no WordPress. É disso que eu estou falando também!
Se você tem seções diferentes em um post, ou uma página longa e deseja que o visitante clique em um link, digamos, em um índice que você criou, para ir para uma seção diferente desse post, então você vai querer usar um link de âncora.
Criar links de ancoragem no WordPress não é tão fácil como soletrar a palavra casa. Para isso basta seguir os passos abaixo e você poderá facilmente criar links de ancoragem sem habilidades de codificação.
No entanto, eu vou mostrar uma opção manual e outra com plugin. E você escolhe uma!
Criar link de texto âncora manualmente
Provavelmente, você já sabe como criar um link externo, ou links internos na postagem. A primeira parte deste procedimento é idêntica, mas vamos ao passo a passo.
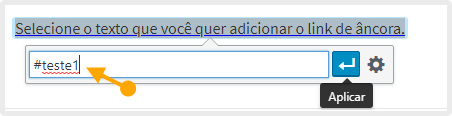
- Selecione o texto que você quer adicionar o link de âncora.
- Quando abrir a caixa de link, dê um nome seguido de #, como mostra a imagem a seguir.

- Neste exemplo usamos o #teste1, mas você deve inserir um nome semelhante à parte do conteúdo, ou do cabeçalho da parte do seu post.
- Em seguida clique no botão Aplicar.
Agora vamos adicionar a identificação da âncora:
- Vá para a guia Texto, no canto superior direito do Editor.
- Localize a parte do post, para onde o usuário deve ir ao clicar no seu link âncora.
- Cole o seguinte código:
<a id="teste1"></a>e volte para o modo visual. - Para ver se está funcionando, clique no botão Visualizar Alterações.
Repita esta etapa para criar quantos links de âncora você quiser dentro do post.
Criar link de texto âncora no WordPress com plugin
Se você não pretende gastar o seu tempo com código HTML toda vez, que criar um post, então instale plugins para fazer o trabalho. Existem alguns plugins gratuitos e incríveis no WordPress que você pode utilizar para facilmente adicionar links de âncora e até mesmo um índice para cada post.
Qualquer um deste dois fará o trabalho e a instalação é fácil, assim como o uso e a configuração.
Criando ancoragem com o editor TinyMCE Advanced
Instale o plugin TinyMCE Advanced diretamente do repositório do WordPres e ative-o.
Adicione um novo post, ou edite seu post.
Para inserir uma ancoragem de link, faça a etapa já explicada acima. Selecione o termo, ou a frase que você deseja criar o link. Dê um nome, por exemplo: #teste1 e aplique o link.
Depois disso você vai usar o editor avançado TinyMCE, que você instalou fazendo o seguinte:
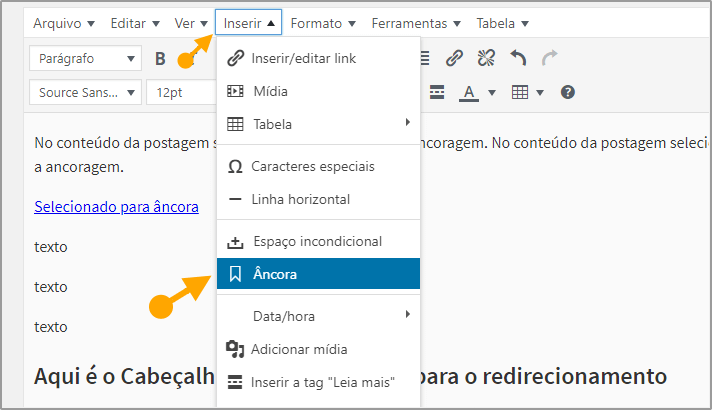
- Clique em Inserir.
- Na lista suspensa clique em Anchor.

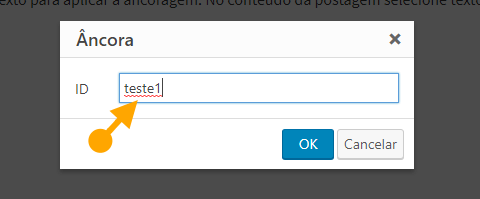
- Na caixa de diálogo digite o nome da âncora, que neste exemplo simbólico é teste1 sem a hashtag.

- Clique em OK .
Pronto. Você criou seu link.
Este editor tem muitas outras vantagens para você usar. Existem mais de 2 milhões de sites ativos com TinyMCE Advanced.
Criando ancoragem com o plugin Easy Table of Contents
Este plugin é muito bom para gerar automaticamente os links de ancoragem para os cabeçalhos H1, H2, H3, H4, H5 e H6. Tudo que você tem que fazer é instalar e personalizar uma pequena configuração na área administrativa do plugin.
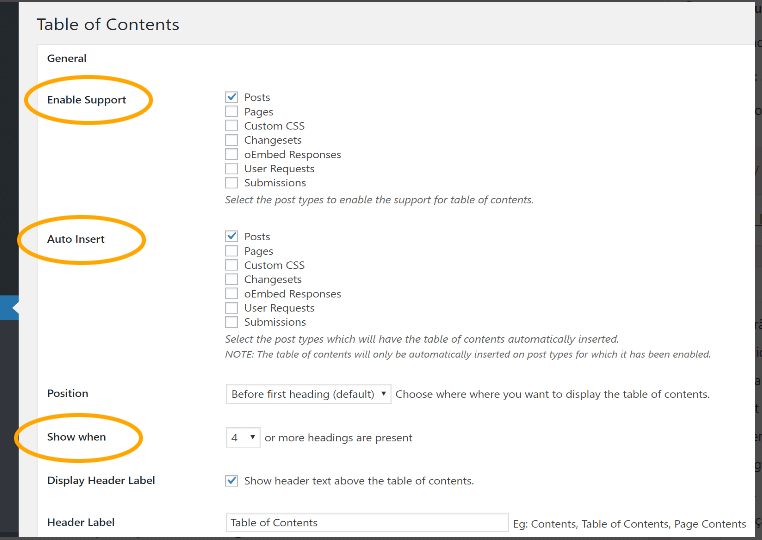
Você vai habilitar para criar âncora automaticamente.
Vai dizer em quais cabeçalhos deve adicionar a identificação da âncora.
Também vai definir uma quantidade de cabeçalho que o post deve ter para mostrar os links. Ele gera um índice, ou sumário, com o nome de cada cabeçalho.

Depois da configuração ele cria automaticamente. Então você só tem que se preocupar em criar seu conteúdo.
Nota: O plugin depois de configurado, no meu teste, ele alterou a cor do texto dos cabeçalhos, os quais ele criou o ID. Tome nota disso. Eu particularmente, não gostei, porque achei uma invasão, ou uma falha. E espero que tenha sido só no meu teste.
Criar links de âncora para outra página de conteúdo
Você também pode criar links de âncora nomeados entre as páginas. Como você pode ver no exemplo acima, em vez de ir para uma seção diferente neste post, navega direto para uma nova URL. Em seguida, pulamos para essa seção.
Para fazer isso apenas ao criar o link, insira a URL para a página que você deseja navegar para seguir o hash id. Pegando o exemplo acima tem esse código como o link:
/how-to-create-named-anchor-links-in-wordpress/#teste1
Uma maneira ainda melhor é excluir a URL principal do site, para o caso de você mudar o domínio algum dia. Neste caso, ficaria assim:
/how-to-create-named-anchor-links-in-wordpress/#teste1
Agora você já sabe como inserir links de âncora, mas para que servem estes links?
Eles mostram mais rapidamente a parte do texto para os usuários. Digamos que você tenha postagens enormes no seu site e os usuários de hoje em dia tem muita pressa, eles vão clicar no tópico e pular diretamente para a parte que lhe interessa.
Porém isso tem um detalhe: os usuários podem ficar menos tempo no seu site. Por outro lado ele pode gostar do que viu, porque ele encontrou com rapidez o que pesquisava. Dessa forma ele pode voltar no futuro.
E quanto ao impacto de SEO? Não tenho dados suficientes que apontem um grande impacto positivo na indexação de páginas com texto âncora no WordPress. Mas com certeza, não há impacto negativo, desde que você o faça com responsabilidade e relevância.



