Quando criamos um conteúdo no WordPress ou qualquer outra plataforma para mostrar no site temos os elementos UL LI list-style-type no Site. Eu vou mostrar nesta postagem, como alterar estes elementos, sem adicionar imagens.
Felizmente as folhas de estilos CSS são uma mão na roda. E com isso, muitas objetos decorativos podem ser adicionadas através delas. Se você que se destacar dos blogs normais, com aqueles símbolos square, circle, entre outros, vale apena usar a criatividade.
Veja como Mudar <ul> e <ol> list-style-type no Site com CSS
Primeiramente vamos dar uma olhada nos elementos de lista UL, em seguida veremos OL e faremos as modificações.
Para este exemplo eu usei o asterisco e aumentei o tamanho dele no seletor :before para exibir de maneira correta. Eu também desejo apenas que a lista dentro do conteúdo tenha estes símbolos.
Então eu acrescente entry-content ul para meu teste. Você pode observar que content-entry pode estar ausente no seu site e ter outro código no lugar dele.
Você só precisa copiar o código a seguir e colar no seu CSS. Deve fazer suas alterações conforme o tamanho da fonte e a cor desejada.
Esquema para Mudar os Elementos UL LI list-style-type
.entry-content ul {
margin-left: 0;
padding-left: 20px;
list-style: none;
}
.entry-content ul li:before {
content: "*";
display: inline;
float: left;
margin-left: -18px;font-weight:700;color:#993399;font-size:20px;margin-top:3.5px
}
O resultado seria como a imagem de demonstração:

Isso vai funcionar para a grande maioria dos navegadores. Porém, se você usar outros caracteres especiais, pode ser mais restrito.

Você pode usar outros atributos como: width para determinar a largura, height – para determinar a altura, position e muito mais.
Alterar elementos <ol> para mostrar outros caracteres
Agora vamos fazer testes com a lista <lo></ol>. Você pode querer alterar a numeração d sua lista para letras, ou algarismos romanos.
O código de CSS a seguir mostra como definir os elementos UL LI list-style-type de maneira bem simples.
<html>
<head>
<style>
ol.a {
list-style-type: upper-roman;
}
ol.b {
list-style-type: lower-alpha;
}
</style>
</head>
<body>
<p>Exemplos das listas ordenadas:</p>
<ol class="a">
<li>WordPress</li>
<li>Temas</li>
<li>Plugins</li>
</ol>
<ol class="b">
<li>WordPress</li>
<li>Temas</li>
<li>Plugins</li>
</ol>
E o resultado será como nesta imagem a seguir:

Vamos adicionar algo mais relevante. Você pode querer alterar apenas o background da sua lista <ol></ol>, ou alterar a cor da fonte também. Este exemplo vai mostrar como fazer isso, também com CSS.
O código CSS a seguir vai modificar significativamente sua lista, deixando-a mais destacada e bonita. O exemplo é para ser adicionado apenas para as listas <ol> do conteúdo. Se você deseja adicionar para todo o site comece a partir do ol no seu código CSS.
.entry-content ol li {
margin: 0 0 12px 0;
counter-increment: my-awesome-counter;
position: relative;
}
.entry-content ol li {
margin: 0 0 12px 0;
counter-increment: my-awesome-counter;
position: relative;
}
.post__content ol li::before {
content: counter(my-awesome-counter);
color: #fff;
font-weight: 700;
position: absolute;
--size: 24px;
left: calc(-1 * var(--size) - 10px);
line-height: var(--size);
width: var(--size);
height: var(--size);
top: 0;
background: #336699;
border-radius: 3px;
text-align: center;
font-size: 15px;
}
As medidas devem ser alteradas de acordo com o tamanho do seu texto, a largura e a altura da linha no seu conteúdo. Você alterar a cor da fonte e o background.
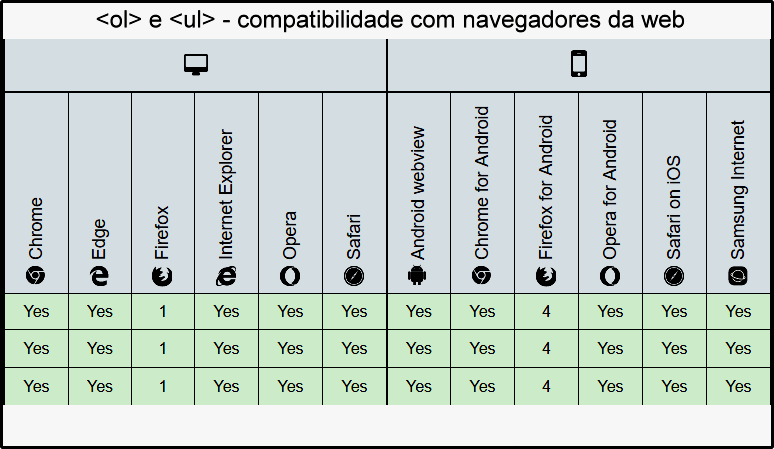
Isso pode não funcionar para todos os temas, mas em todos que eu fiz testes ele funcionou perfeitamente. Também obtive resultados positivos nos principais navegadores da web, com Windows.