Agora você já pode criar um site WordPress com o Visual Composer Website Builder, segundo este tutorial, com dicas essenciais. Quando se trata de construir um site ou simplesmente uma pequena page, a primeira coisa que surge em nossa mente convencional é a batalha com a codificação complexa.
Mas com o avanço tecnológico, essa parte complexa de codificação foi substituída pelos poderosos construtores de sites de arrastar e soltar.
Esses construtores de sites são tão eficientes que tornam a construção de sites e suas páginas de destino um passeio.
Agora, percebendo o potencial da nova maneira de desenvolver websites, muitos construtores de sites de arrastar e soltar surgiram no mercado digital. Mas nenhum poderia ser tão produtivo quanto o construtor de sites o compositor visual.
Índice
O que é o Visual Composer Website Builder?
A equipe altamente experiente por trás do construtor de páginas WPBakery colocou em seus esforços o lançamento de um novo construtor de sites - o Visual Composer.
Como dito anteriormente, você pode explorar a eficiência do Visual Composer na forma de um construtor Drag & Drop Website. Mas, o mais importante, é o processo de criação de páginas da Web. Ele é tão fluídico que se torna uma ferramenta perfeita para desenvolvedores de sites novatos.
Além disso, o Visual Composer também é considerado como o editor WYSIWYG. Isso significa que as alterações feitas em seu modelo de website são refletidas na mesma instância. Nenhum salvamento e visualização separada é necessário.
Além disso, há vários fatores que fazem o compositor visual como a escolha de topo entre outros construtores de sites de arrastar e soltar.
Agora vamos mergulhar fundo para saber no processo de clicar e arrastar
O que torna o Visual Composer tão popular?
Sua imaginação e criatividade, quando trabalha lado a lado com o construtor de sites Visual Composer, produzirá impressionantes páginas de destino para o seu site.
Junto com isso, existem outras maneiras em que o construtor de sites oferece vários benefícios -
1. Compatibilidade Multi-Tema
Visual Composer orgulha-se orgulhosamente de ser extremamente compatível com quase todos os temas do WordPress.
Isso significa que você nunca teria que mudar seu site já estabelecido. Em vez disso, o construtor Visual Composer ajudará você a aprimorar o fluxo de trabalho geral do seu processo de criação de web.
Não apenas isso, com o uso desta incrível ferramenta de construção de sites, você também pode criar um novo tema WordPress.
2. Layouts responsivos.
O uso de smartphones e tablets aumentou exponencialmente. Assim, seria sensato para os proprietários de empresas, para atender seus serviços através de sites para esses dispositivos menores.
Felizmente para você, o Visual Composer é perfeito para criar sites e landing pages que podem ser vistos em quase todos os tamanhos de tela.
3. Um hub para todos os elementos da Web
Um site consiste em várias páginas da Web, que é uma combinação de vários blocos pequenos, como cabeçalhos, botões, carrosséis de imagens, seção de depoimentos, seção de acordeão, formulários de contato e muitas outras coisas.
E usá-los na ordem correta resultará em um site de negócios altamente intuitivo e orientado a conversão.
Mas criá-los individualmente a partir do zero (por meio de codificação) e adicioná-los à fonte da página da Web é extremamente incômodo.
Para salvá-lo de todos os problemas, Visual Composer é embalado com um mercado livre on-line conhecido como o Visual Composer Hub, capaz o suficiente para fornecer todas as necessidades de construção do seu site.
Nota : Existem duas versões do Hub - livre e premium. O acesso premium ao Hub oferecerá a você o acesso completo de todos os elementos com downloads ilimitados. Enquanto o acesso gratuito tem certas restrições e elementos limitados.
4. Recurso de gráficos embutido
Todos sabemos que a adição de imagens e gráficos relevantes no site adiciona mais credibilidade à sua marca.
Tendo isso em mente, o Visual Composer integrou recentemente o Unsplash - uma biblioteca de mídia no Hub como um recurso Premium.
5. Paraíso do Codificador
Se você é um assistente de desenvolvimento web com habilidades avançadas de codificação ou um iniciante com conhecimento de codificação medíocre, o Visual Composer tem uma documentação abrangente para sua API.
Por meio deste guia passo a passo da API do Visual Composer , você pode aproveitar suas habilidades para criar novos complementos e elementos personalizados. E isso pode ser usado mais tarde para criar novas oportunidades de negócios.
Agora que você se iluminou com a suprema utilidade do construtor de sites do Visual Composer, a única pergunta que formigaria em sua mente seria:
Como começar com o Visual Composer?
Começar com o construtor de sites Visual Composer é bastante simples. Como a ferramenta é basicamente um plug-in do WordPress, você pode iniciar o processo de criação do seu site por -
Etapa 1 - Baixe o Visual Composer
O primeiro passo começa com o download da última versão do Visual Composer. O site oficial oferecerá um download gratuito. E cabe a você inserir seu endereço de e-mail ou simplesmente iniciar o download.

Download do visual composer website builder
Etapa 2 - Instalar o Visual Composer como um plugin
Depois de ter baixado o arquivo .zip do Visual Composer, você tem que instalá-lo em seu WordPress como um plugin.
Para fazer isso, você tem que seguir o caminho:
- Entre na sua área administrativa do WordPress.
- No menu de opções clique em Plugins e escolha a opção Adicionar Novo.
- No botão Enviar Plugin, você vai clicar para buscar o plugin .zip e carregar para seu servidor.
- Clique em Instalar
- E por último, ative o plugin.
Etapa 3 - Escolha o seu acesso ao Visual Composer, Free ou Premium
Depois de instalar a ferramenta de criação de sites, você será recebido com uma tela de boas-vindas que solicitará que você continue com a versão gratuita ou atualize para a versão Premium.
Como dito anteriormente, o Visual Composer Premium oferece uma grande variedade de elementos e layouts de design.

Etapa 4 - Selecione e personalize um layout
Agora, quando estiver pronto para usar a versão Free ou Premium da ferramenta, é hora de escolher um layout que se adapte à sua marca e estilo de conteúdo no painel do construtor e compositor de páginas da web.
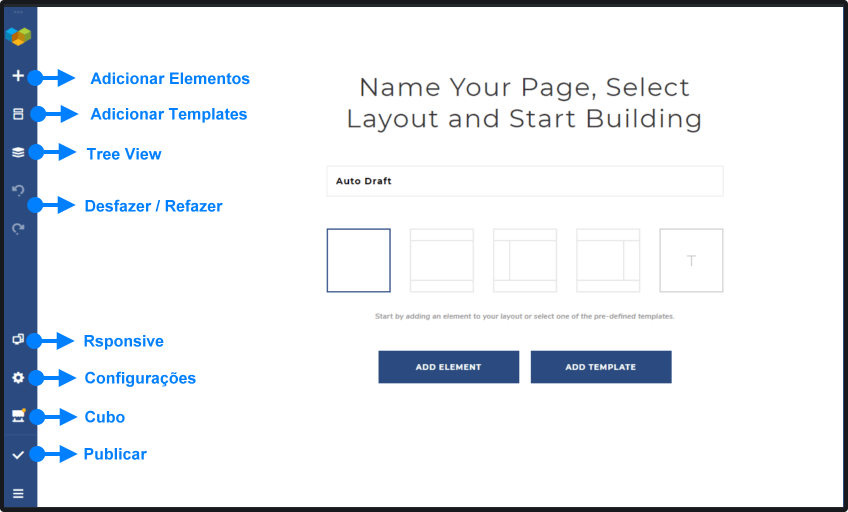
No painel do Visual Composer, você pode acessar recursos como
- Adicionar elemento - para adicionar e personalizar os elementos desejados.
- Adicionar modelo - crie novos modelos junto com várias opções de personalização.
- Tree View - Permite acessar seu conteúdo via navegação em árvore.
- Opções Desfazer / Refazer - Essas opções irão ajudá-lo a reverter quaisquer mudanças desnecessárias.
- Vista Responsiva - Com a ajuda deste recurso, você pode tornar seu design responsivo.
- Configurações - Para adicionar qualquer CSS ou JavaScript personalizado.
- Hub - A coleção de todos os elementos da página da Web, pronta para download.
- Opção de publicação - Depois de concluir o design da sua página da Web, a opção Publish (Publicação) será ativada no servidor.

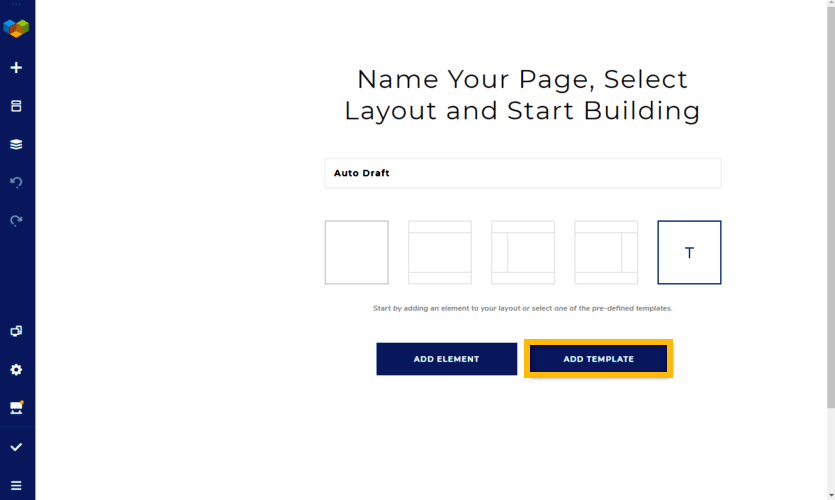
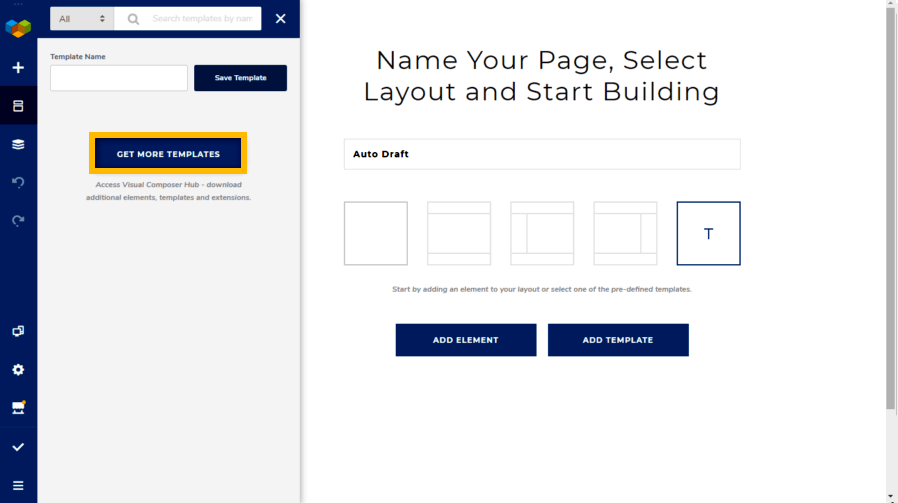
O Visual Composer oferece uma grande variedade de layouts pré-construídos. Então, para usar um, você deve clicar no botão Add Templates na tela inicial do Visual Composer.

Uma nova tela será aberta e solicitará que você obtenha mais modelos.
Isso irá redirecioná-lo para o Visual Composer Hub, onde você pode obter os melhores layouts.

Depois de encontrar um layout decente, basta clicar no símbolo ↓ enquanto passa o mouse sobre ele para baixá-lo. Depois disso, clique em + para iniciar o processo de personalização.
Ao personalizar, você notará que os blocos foram pré-construídos usando as Linhas e Colunas . E, claro, essas linhas e colunas podem ser personalizadas, clonadas e adicionadas.
Avançando para as propriedades do bloco, você notará que ele oferece uma opção para adicionar mais elementos, alterar o estilo ou redimensionar o tamanho do bloco usando a funcionalidade arrastar e soltar.
Por fim, se você quiser mergulhar nas raízes da customização, basta clicar no símbolo " Caneta ". Uma nova tela aparecerá na sua frente com a opção de editar as propriedades do respectivo elemento.
E depois de concluir a edição, você poderá selecionar o estilo de layout como caixa ou largura total.
Etapa 5 - Adicionar cabeçalho e rodapé ao layout da página
O ponto mais significativo que difere o Visual Composer do plugin WPBakery é a capacidade de adicionar, criar e personalizar a seção Header & Footer no Visual Composer.
Nota: Adicionar cabeçalho e rodapé no layout da página não é possível na versão gratuita do Visual Composer. Para obter esse recurso, você precisa comprar a versão premium.
Para adicionar um cabeçalho, basta seguir o caminho:
- Vá para Visual Composer.
- Em seguida clique em Hub.
- Depois em Cabeçalhos.
- Selecione o layout do cabeçalho desejado e clique no símbolo
+. - Agora, o cabeçalho está disponível em seu projeto, pronto para ser adicionado no layout da página.
Da mesma forma, você pode adicionar e personalizar o rodapé do layout da sua página da web.
Assim você já está pronto para criar um site WordPress com o Visual Composer Website Builder
Depois de alguns ajustes e polimento, você teria criado um layout de página impressionante para o seu site com esforços mínimos.
É assim que o construtor de páginas visual é fácil e eficiente.
Palavras Finais
Agora que você está ciente dos benefícios e do trabalho do construtor de página para Website, é hora de começar.
Com o mínimo de habilidade, você tem a liberdade de criar sites impressionantes e páginas da Web com a ajuda do Visual Composer. Não apenas isso, os desenvolvedores de sites profissionais também usam essa ferramenta incrível.
Agora eu vou falar de alguma coisa que o compositor visual para sites não mostra. Ele e qualquer outro plugin de construção de sites WordPress pode consumir muita memória do servidor. Você deve avaliar isso antes de instalar, não só este, mas qualquer outro plugin do tipo. Se você tem um servidor dedicado com mais memória e processamento, ótimo!



