Limitar o numero de caracteres nos títulos produtos do WooCommerce

Descubra como limitar o numero de caracteres nos títulos produtos do WooCommerce e deixar sua página do shop com uma aparência mais elegante. Confira os métodos!
Para limitar o número de caracteres nos títulos de produtos do WooCommerce, você pode usar um código personalizado ou um plugin. Aqui estão as duas abordagens mais comuns:
Usando Código Personalizado
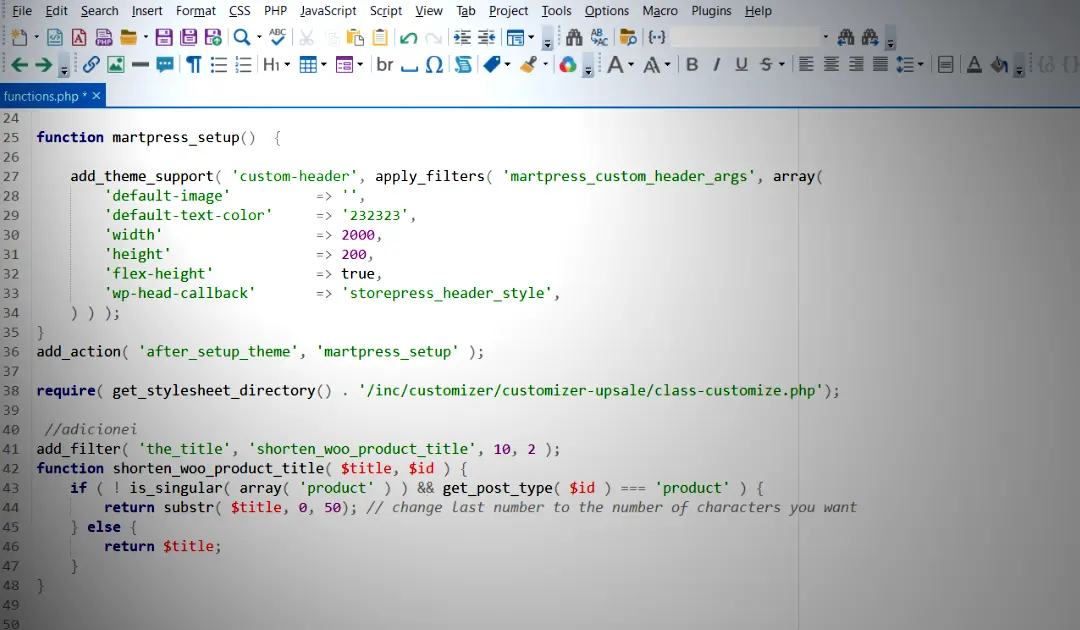
Adicione o seguinte código ao arquivo functions.php do seu tema ou a um plugin personalizado:
add_filter( 'the_title', 'shorten_woo_product_title', 10, 2 );
function shorten_woo_product_title( $title, $id ) {
if ( ! is_singular( array( 'product' ) ) && get_post_type( $id ) === 'product' ) {
return substr( $title, 0, 30); // change last number to the number of characters you want
} else {
return $title;
}
}
O código acima foi testado e comprovado, para funcionar na maioria dos tema WooCommerce. No entanto, voc~e pode gostar de outroscript para limitar o numero de caracteres nos títulos produtos do WooCommerce, se este acima não funcionou.
Outro Código Personalizado para functions php
add_filter('the_title', 'limitar_titulos_produtos_woocommerce', 10, 2);
function limitar_titulos_produtos_woocommerce($title, $id) {
if (is_shop() || is_product_category() || is_product_tag() || is_product()) {
$limit = 40; // Defina o número máximo de caracteres
if (strlen($title) > $limit) {
$title = substr($title, 0, $limit) . '…';
}
}
return $title;
}
Como funciona:
- O código usa o filtro the_title para modificar os títulos exibidos.
- Verifica se a página é a loja, categoria, tag ou página de produto (is_shop(), is_product_category(), etc.).
- Limita o título a 40 caracteres (ajuste o valor em $limit conforme necessário) e adiciona “…” se o título for cortado.
- Para ajustar o limite, altere o número em $limit = 40;.
Cuidados:
- Faça backup do site antes de editar o functions.php.
- Use um tema filho para evitar que as alterações sejam sobrescritas em atualizações.
2. Usando um Plugin
Se prefere evitar código, você pode usar plugins como:
- Encurtador de Títulos: Permite definir um número máximo de caracteres para títulos de posts, páginas e produtos. Configure o limite nas opções do plugin.
- Plugin para Limitar Tamanho de Caracteres no Elementor: Ideal se você usa o Elementor para exibir produtos. Ele evita quebras de layout ao limitar caracteres nos títulos.
Como instalar e configurar:
- Vá para Plugins > Adicionar Novo no painel do WordPress.
- Pesquise pelo plugin (ex.: “Encurtador de Títulos”).
- Instale, ative e siga as instruções do plugin para definir o limite de caracteres.
Observações
- Teste a exibição: Após aplicar a limitação, verifique o layout da loja em desktops e dispositivos móveis para garantir que os títulos não quebrem o design.
- SEO: Títulos muito curtos podem impactar o SEO. Considere um limite razoável (ex.: 60 caracteres) para manter informações relevantes.
- Mercado Livre: Se usa integrações como Woomelly, note que algumas plataformas têm limites próprios (ex.: 60 caracteres no Mercado Livre).
Limitar o número de caracteres nos títulos de produtos do WooCommerce usando CSS
Para limitar o número de caracteres nos títulos de produtos do WooCommerce usando CSS, você pode aplicar estilos que restringem a exibição do texto, como text-overflow, overflow, e max-width, ou usar um pseudo-elemento para truncar o texto visualmente. No entanto, o CSS não pode contar caracteres exatos diretamente, mas pode limitar o espaço de exibição, o que indiretamente controla a quantidade de texto visível. Abaixo está o passo a passo:
Solução com CSS
- Identifique o seletor CSS dos títulos dos produtos
- No WooCommerce, os títulos dos produtos geralmente usam a classe
.woocommerce-loop-product__titlenas páginas da loja, categorias ou tags. Para a página do produto, pode ser.product_title. - Inspecione o elemento no navegador (clique com o botão direito > Inspecionar) para confirmar o seletor exato no seu tema.
- Adicione o CSS personalizado
Use uma das abordagens abaixo para limitar a exibição dos títulos: Opção 1: Truncar comtext-overflow: ellipsisEsse método corta o texto visualmente quando ele ultrapassa um certo espaço, adicionando “…” ao final.
.woocommerce-loop-product__title {
display: block; /* ou inline-block, dependendo do tema */
max-width: 200px; /* Ajuste o valor para limitar o espaço (aproximadamente o número de caracteres) */
white-space: nowrap; /* Impede que o texto quebre em várias linhas */
overflow: hidden; /* Esconde o texto que ultrapassa o limite */
text-overflow: ellipsis; /* Adiciona "..." ao final do texto cortado */
}- Como ajustar: O
max-width(ex.:200px) controla o espaço disponível. Para aproximar um limite de caracteres, teste valores como150px(cerca de 15-20 caracteres) ou300px(cerca de 30-40 caracteres), dependendo da fonte e tamanho do texto. - Onde aplicar: Esse código afeta os títulos na página da loja, categorias ou tags. Opção 2: Limitar para uma linha com altura fixa Se você quer garantir que o título ocupe apenas uma linha e corte o restante:
.woocommerce-loop-product__title {
display: -webkit-box;
-webkit-line-clamp: 1; /* Limita a 1 linha */
-webkit-box-orient: vertical;
overflow: hidden;
text-overflow: ellipsis;
max-height: 1.5em; /* Ajuste conforme o tamanho da fonte */
}- Como funciona: O
-webkit-line-clamplimita o texto a uma linha, e otext-overflow: ellipsisadiciona “…” ao final. - Nota: Funciona melhor em navegadores modernos, mas pode não ser compatível com versões muito antigas. Para página de produto individual Se quiser limitar o título na página do produto:
.product_title {
max-width: 300px; /* Ajuste o valor */
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}- Como adicionar o CSS
- Opção 1: No painel do WordPress
- Vá para Aparência > Personalizar > CSS Adicional.
- Cole o código CSS escolhido.
- Publique as alterações.
- Opção 2: No arquivo do tema
- Acesse o arquivo
style.cssdo seu tema (ou tema filho) via FTP ou pelo painel de administração. - Adicione o código ao final do arquivo.
- Salve e limpe o cache do site, se necessário.
- Acesse o arquivo
- Opção 3: Com um plugin
Use um plugin como Simple Custom CSS ou WP Add Custom CSS para adicionar o código sem editar arquivos.
- Teste e ajuste
- Verifique a loja, categorias e páginas de produtos em diferentes dispositivos (desktop e mobile).
- Ajuste o
max-widthoumax-heightpara corresponder ao número aproximado de caracteres desejado. - Certifique-se de que o layout não quebre (ex.: títulos desalinhados ou cortados incorretamente).
Limitações do CSS
- Não conta caracteres exatos: O CSS limita com base no espaço visual (pixels), não no número de caracteres. Fontes, tamanhos e larguras de letras afetam o resultado.
- Apenas visual: O título completo ainda existe no código HTML, o que pode afetar o SEO ou integrações (ex.: Mercado Livre, que tem limite de 60 caracteres).
- Alternativa: Se você precisa de um limite exato de caracteres, combine o CSS com um código PHP (como no filtro
the_title, explicado anteriormente) para truncar o texto no backend antes de renderizar.
Exemplo Prático
Para limitar títulos na loja a cerca de 30 caracteres (visualmente):
.woocommerce-loop-product__title {
max-width: 250px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}Dicas Adicionais
- SEO: Títulos truncados apenas visualmente (via CSS) não afetam o SEO diretamente, mas títulos muito longos podem ser penalizados. Considere um limite razoável (ex.: 60 caracteres).
- Responsividade: Use unidades relativas como
vwou%em vez depxpara melhor adaptação em telas menores:
max-width: 80%;- Teste com temas: Alguns temas do WooCommerce (ex.: Storefront, Astra) podem exigir seletores mais específicos ou ajustes no CSS.
Se precisar de ajuda para ajustar o CSS, testar em um tema específico ou combinar com PHP para um limite exato, posso detalhar mais!