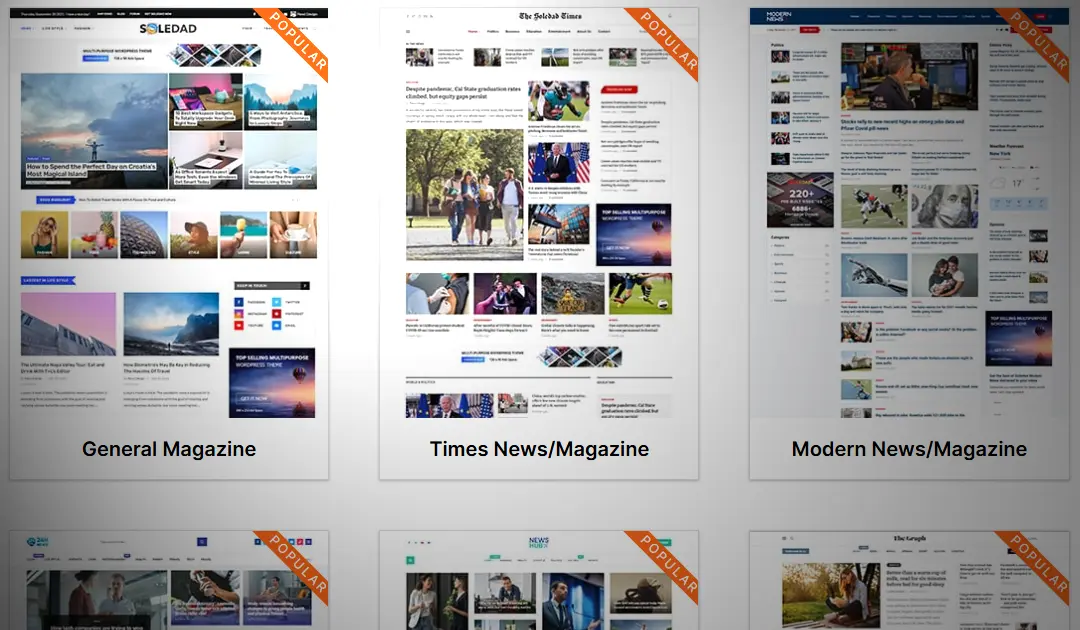
O que é um tema WordPress responsivo?

Para simplificar, um tema WordPress responsivo é aquele que cabe em qualquer tela de dispositivos de qualquer tamanho. Seja tela de computadores, tablets, ou SmartPhones.
Um tema WordPress responsivo é projetado para se ajustar automaticamente ao tamanho da tela do usuário. Isso significa que seu tema WordPress ficará igualmente ótimo em telefones celulares, tablets e dispositivos maiores, como notebooks, por exemplo.
Desde o seu surgimento, os dispositivos móveis vem sendo cada vez mais populares. E portanto, tendo um crescimento substancial em todo o tráfego global da Internet. Você deve esperar que mais da metade de seus usuários acessem seu website usando um dispositivo móvel.
Geralmente, quando um usuário entra em um site através do seu Smartphone, ele quer ver a tela perfeitamente com todo o conteúdo bem ajustado. É por isso que você deve sempre usar um tema WordPress responsivo para todos os seus sites.
Por que o site responsivo é importante para o seu negócio

À medida que mais e mais pessoas usam seus smartphones e tablets para pesquisar na web, é importante ter um website funcional nessas telas menores. Se um visitante não conseguir ler seu conteúdo, ou navegar pelo site em seu dispositivo móvel, será mais provável que ele saia do site. E certamente, visitará um dos milhões de outros sites concorrentes na Internet para obter as respostas. Nunca deixe de ativar um tema WordPress responsivo, para ativar um de largura fixa.
Se você tiver a configuração do Google Analytics em seu site, poderá visualizar o número de visitantes em dispositivos móveis para visitantes em computadores. E com isso, ver como um site para celular pode afetar sua empresa.
Portanto, se você tem uma alta taxa de visitantes em dispositivos móveis acessando seu site, faça uma experiência. Imediatamente, acesse seu próprio website a partir de um dispositivo móvel e veja como ele carrega para você. Isso informará como um usuário se sente quando visita seu site.
Como saber se de fato os usuários estão no meu site?
Se você tem uma alta taxa de rejeição em seu site, é um grande indício de que eles estão fugindo rapidamente. Também poderá ver seus visitantes para dispositivos móveis e verificar se a taxa de rejeição de visitantes está causando isso.
Não há como medir precisamente uma taxa de rejeição média para dispositivos móveis. Porém, muitos falam em cerca de 60%, o que é cerca de 20% maior do que os outros tipos. No entanto, se o site for compatível com o tema WordPress, sua taxa de rejeição poderá ser reduzida.
Como verificar se seu site é responsivo

Verificar se um site é responsivo é essencial para garantir que ele funcione bem em diferentes dispositivos e proporcione uma boa experiência de usuário. Abaixo estão os passos detalhados e as ferramentas que podem ser usadas para testar a responsividade de um site.
1. Entenda o que significa um site responsivo
Um site responsivo adapta automaticamente seu layout, conteúdo e funcionalidades ao tamanho da tela do dispositivo usado pelo visitante. Isso inclui computadores desktop, tablets e smartphones. Para atingir essa flexibilidade, o design responsivo utiliza:
- Grades fluidas: Elementos dimensionados em unidades relativas (como porcentagens) em vez de valores fixos (como pixels).
- Imagens flexíveis: Imagens redimensionadas proporcionalmente para evitar que ultrapassem os limites dos elementos.
- Consultas de mídia (media queries): Regras CSS que aplicam estilos diferentes dependendo das características do dispositivo, como largura da tela.
2. Métodos para verificar a responsividade do seu site
2.1 Redimensione manualmente a janela do navegador
Uma maneira simples de verificar a responsividade é abrir o site no navegador da web e redimensionar manualmente a janela:
- Diminua ou aumente a largura da janela.
- Observe como os elementos do site (texto, imagens, menus) se ajustam ao novo tamanho.
- Verifique se o conteúdo permanece legível e funcional.
Embora seja uma abordagem básica, ela ajuda a identificar problemas visuais óbvios.
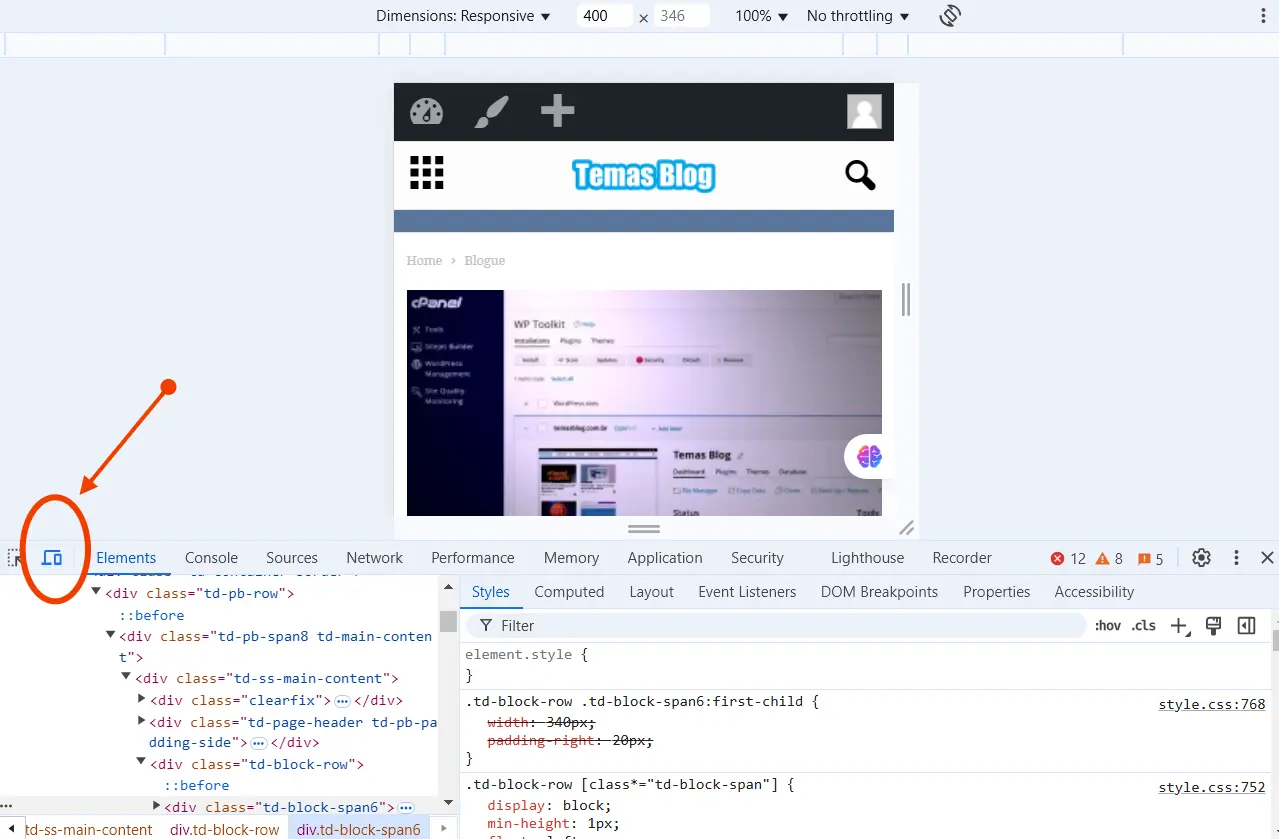
2.2 Use ferramentas de desenvolvedor no Google Chrome
O Google Chrome oferece ferramentas integradas para testar sites em diferentes tamanhos de tela:
- Abra o Google Chrome e acesse o site que deseja testar.
- Clique com o botão direito na página e selecione “Inspecionar” ou pressione
Ctrl + Shift + I(Windows) ouCmd + Option + I(Mac). - No painel das Ferramentas de Desenvolvedor (DevTools), clique no ícone “Toggle Device Toolbar” (um ícone de celular/tablet) ou pressione
Ctrl + Shift + M. - Escolha entre dispositivos predefinidos no menu suspenso (por exemplo, iPhone 12, Galaxy S20) ou insira dimensões personalizadas.
- Teste interações específicas como toques, deslizes e mudanças entre modos retrato/paisagem.

Essa ferramenta simula dispositivos móveis com precisão suficiente para identificar problemas relacionados à experiência móvel.
2.3 Teste em dispositivos reais
Embora simuladores sejam úteis, nada substitui testes em dispositivos reais:
- Use smartphones, tablets e laptops físicos para acessar seu site.
- Verifique gestos como toque, pinça para zoom e rolagem.
- Avalie tempos de carregamento e desempenho geral.
Se não tiver acesso direto a vários dispositivos, considere serviços online como BrowserStack ou Sauce Labs que permitem testar sites remotamente em uma ampla gama de dispositivos reais.
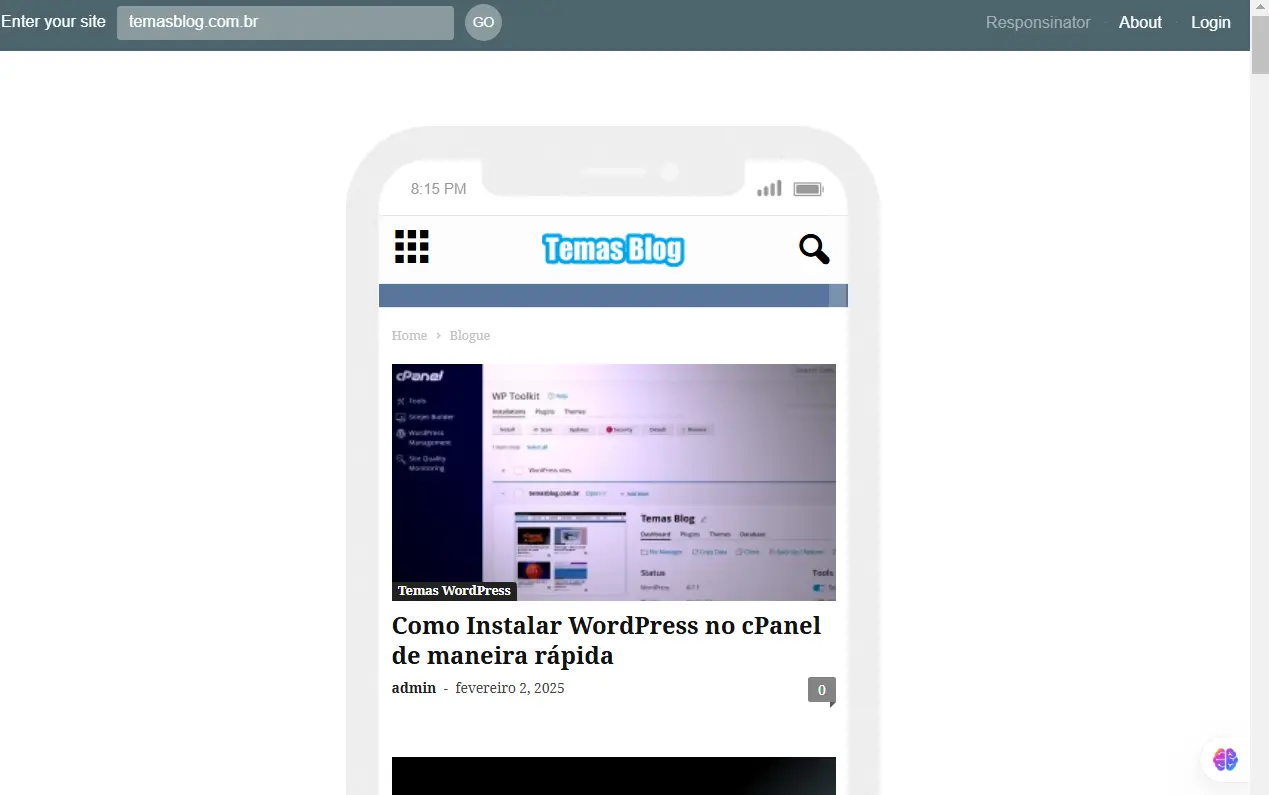
2.4 Utilize emuladores online
Emuladores são ferramentas práticas para visualizar rapidamente como um site será exibido em diferentes dispositivos sem precisar usar hardware físico:
- Exemplos incluem MobileTest.me ou Responsinator.
- Insira o URL do seu site na ferramenta escolhida.
- Visualize como ele aparece em telas simuladas de smartphones e tablets populares.
Esses serviços são úteis para identificar problemas básicos antes de realizar testes mais aprofundados.

2.5 Valide consultas de mídia no CSS
Certifique-se de que as consultas de mídia usadas no design estão funcionando corretamente:
- Revise os arquivos CSS do seu site.
- Use ferramentas como CSS Validator para verificar erros nas regras CSS relacionadas à responsividade.
- Ajuste as media queries conforme necessário para cobrir resoluções adicionais ou corrigir falhas detectadas.
3. O que observar durante os testes
Ao verificar a responsividade do seu site, preste atenção aos seguintes aspectos:
- Legibilidade: O texto deve ser fácil de ler sem necessidade de zoom manual.
- Navegação: Menus devem ser acessíveis; botões clicáveis devem ter tamanho adequado.
- Imagens: Devem ajustar-se corretamente ao tamanho da tela sem distorções ou cortes inadequados.
- Desempenho: O tempo de carregamento deve ser aceitável mesmo em conexões móveis mais lentas.
- Funcionalidade: Recursos interativos (formulários, sliders etc.) devem funcionar corretamente tanto em desktops quanto em dispositivos móveis.
4. Ferramentas adicionais recomendadas
Além das opções mencionadas acima, outras ferramentas úteis incluem:
- Google Mobile-Friendly Test: Avalia automaticamente se um site é amigável para dispositivos móveis e fornece sugestões específicas para melhorias.
- Screenfly: Permite visualizar sites em várias resoluções comuns diretamente no navegador.
- Lighthouse: Uma ferramenta integrada ao Chrome DevTools que analisa desempenho geral, incluindo compatibilidade móvel.