Quando criamos um blog, especialmente instalado no sistema do WordPress. Então eu vou mostrar como usar os comentários do Facebook porque é importante interagir com nossos usuários. É muito bom o blog e poder oferecer aos leitores uma maneira de comentar instantaneamente as postagens. E também vamos ver como compartilhá-las sem precisar fazer nenhum trabalho.
Se você acha que esse tipo de sistema de comentários será adequado ao seu público, continue lendo para descobrir como você pode implementá-lo da maneira correta.
Índice
Etapa 1: criar um aplicativo do Facebook
Antes de você realmente gerar o código de comentários do Facebook e implementá-lo em seu blog, você precisa criar um aplicativo para o seu site.
- Vá para developers.facebook.com
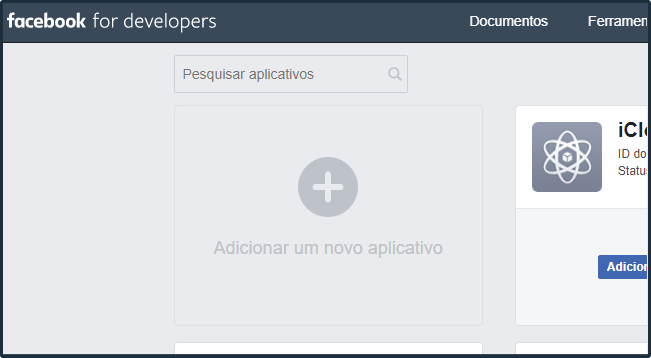
- Você abrirá a página de aplicativos e deve estar logado no Facebook.
- Em seguida, clique em Criar novo aplicativo.

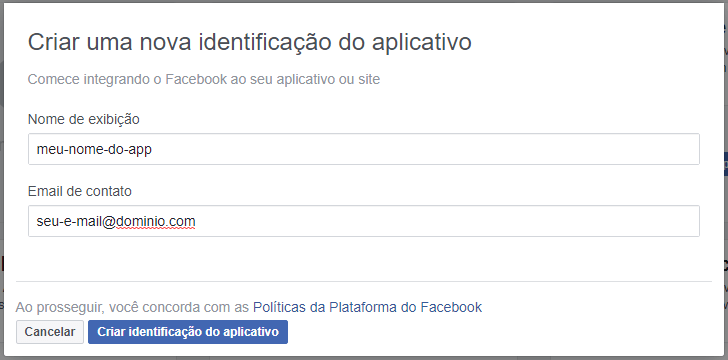
- Insira um nome de exibição do aplicativo no espaço para nome.

Mantenha o seu endereço de e-mail que aparece, porque ele deve ser o mesmo da sua conta n Facebook.
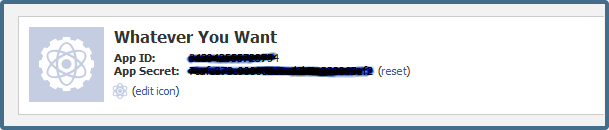
Na próxima tela, você verá o ID do aplicativo e a chave secreta do aplicativo recém criados. Você não precisará da chave secreta, mas a ID do aplicativo será usada posteriormente. Tome nota disso.

Se for solicitado, abaixo dessas chaves, preencha o e-mail de contato e o domínio do aplicativo, que é o domínio do seu blog. Desça e clique no site. Preencha o mesmo domínio que você usou para o domínio do aplicativo. Clique em Salvar alterações.
Etapa 2: insira o código de comentários do Facebook em seu tema
Neste exemplo, implementaremos os comentários do Facebook ao lado do sistema de comentários padrão do WordPress, em vez de substituí-lo. Se você quiser, pode ir até o gerador de código do aplicativo do Facebook Comments para obter o código necessário para inserir o sistema de comentários. E pode, incluí-lo aqui para que você possa copiá-lo. Você precisará personalizar algumas partes dele, no entanto, vou anotar quais partes são para cada bloco.
O bloco de código abaixo deve ser colocado no arquivo header.php do seu tema. Encontre a tag de abertura <body> e cole o bloco diretamente abaixo dela. Na sexta linha, substitua Your App ID Here, pelo seu ID de aplicativo.
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=Your App ID Here";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
Você ainda deve estar em seu arquivo header.php, então, vá para a seção <head> e cole este bloco de código em algum lugar. Isso garantirá que o sistema de comentários do Facebook, nas suas postagens de blog saiba que é de propriedade do aplicativo que você criou antes. Substitua o bit Your App ID Here por seu ID de aplicativo.
<meta property="fb:app_id" content="Your App ID Here"/>
O próximo bloco de código deve ser colocado no arquivo comments.php do seu tema. Ou no arquivo correspondente a isso, que vai chamar o comentário.
Como estamos implementando os Comentários do Facebook juntamente com os comentários do WordPress, você só estará colando-o onde quiser que a caixa de comentários do Facebook apareça e você não estará excluindo nenhum código original.
<div class="fb-comments" data-href="<?php the_permalink() ?>" data-num-posts="5" data-width="480" data-colorscheme="light" data-mobile="false"></div>
Se você gerar seu código de comentários pelo aplicativo do Facebook a partir do link que lhe mostrei anteriormente, em vez de simplesmente pegá-lo neste tutorial, lembre-se de alterar o atributo data-href da URL original para <?php the_permalink () ?> se não funcionar.
Você também pode editar os atributos data-num-posts, data-width e data-colorscheme ao seu gosto.
- O primeiro define quantos comentários serão mostrados em cada post antes que um usuário precise clicar em Ver Mais.
- O segundo define a largura do sistema de comentários. Então, configure-o para algo um pouco menor que a largura da sua área de conteúdo.
- Já o último é o esquema de cores, que pode ser definido como claro, ou como escuro.
Etapa 3: exibir a contagem combinada de comentários do Facebook e do WordPress
Seu tema provavelmente tem várias áreas em que mostrará o número de comentários em uma postagem. Por padrão, ele mostrará apenas o número de comentários do WordPress. Como você está implementando os Comentários do Facebook juntamente com os comentários do WordPress agora, você desejará exibir a soma dos comentários dos dois sistemas em cada postagem.
Para fazer isso, primeiro abra o arquivo functions.php do seu tema . Cole o código mostrado abaixo na parte inferior do arquivo e salve-o.
// Get combined FB and WordPress comment count
function full_comment_count() {
global $post;
$url = get_permalink($post->ID);
$filecontent = file_get_contents('https://graph.facebook.com/?ids=' . $url);
$json = json_decode($filecontent);
$count = $json->$url->comments;
$wpCount = get_comments_number();
$realCount = $count + $wpCount;
if ($realCount == 0 || !isset($realCount)) {
$realCount = 0;
}
return $realCount;
}
Agora que você tem a função adicionada ao seu tema, você pode usá-la para substituir as funções de contagem de comentários originais usadas em todo o seu tema.
Em alguns temas, os comentários são chamados usando o código abaixo:
<?php comments_popup_link('0','1','%'); ?>
É importante saber se o seu tema pode usar essa função para exibir a contagem de comentários ou não. Depois de encontrar o que quer que seja exibido, substitua-o por este código:
<?php echo full_comment_count(); ?>
Provavelmente haverá vários lugares dentro do seu tema que você precisará inserir este código. Aqui está uma lista dos mais comuns:
- O arquivo
comments.phpé o mais provável, mas também pode ser emsingle.phpe em outras páginas onde você deseja exibir comentários.
Se a contagem de comentários em seu comments.php for mostrada como uma frase, em vez de apenas um número, você pode usar o código abaixo em vez da chamada de função de uma linha para permitir palavras como: sem comentários e um comentário. Eu recomendo que você personalize para ser mais convidativo.
<?php
$commentCount = full_comment_count();
if ( $commentCount == 0 ) {
echo '<h5>No comments yet - you should start the discussion!</h5>';
}
else if ( $commentCount == 1 ) {
echo '<h5>One comment so far - add yours!</h5>';
}
else {
echo '<h5>' . $commentCount . ' comments so far - add yours!</h5>';
}
?>
Bônus: receba notificações imediatas de novos comentários
Uma coisa interessante que você pode acrescentar é receber notificações cada vez que um usuário inserir um comentário em seu blog. Vamos ver como obter notificações do Facebook sempre que alguém comentar no seu blog.
Primeiro, você precisa acessar o painel de moderação de comentários. Você pode fazer isso colando o seguinte URL no seu navegador, substituindo xxxxxx por seu ID de aplicativo. Você também pode querer adicionar esta página aos seus favoritos, caso queira acessá-la posteriormente.
Quando estiver no painel de moderação de comentários, clique no botão Configurações no canto superior direito. Uma janela aparecerá e você deverá ver um campo Moderadores no meio dela. Basta se adicionar como moderador e você começará a receber notificações sempre que alguém comentar em uma postagem do blog.
Palavras Finais
Pode ser um pouco confuso implementar estas configurações, uma vez que os temas tem arquivos e customizações diferentes. Eu acredito que esta é uma configuração ideal, pois dá aos seus leitores o melhor dos dois mundos.
Certamente, os comentários do Facebook são o sistema de comentários mais conveniente, se um leitor estiver conectado ao Facebook. Isso, porque não há campos de autenticação ou identificação para preencher. Eles podem apenas comentar. No entanto, se um leitor não quiser usar o Facebook, ou quiser adicionar seu link ou receber benefícios do Comentários do WordPress você ainda pode permitir que ele use, com ou sem cadastrar e logar no seu site.
Com os comentários do Facebook, não será necessário instalar plugin anti-spam em seu blog, para monitorar falsos comentários.



