Quando criamos um site, logo pensamos na velocidade de carregamento das páginas. Então podemos adicionar cache e controle de cache no htaccess? Sim, essa é uma boa alternativa se você não está usando WordPress que oferece vários plugins de cache. Ou então, você não quer instalar plugins, mas quer melhorar o carregamento do seu site. Vamos ver como isso funciona!
O armazenamento em cache com .htaccess e Apache levará seu site e suas habilidades da web para o próximo nível. Estes são alguns métodos técnicos e avançados condensados em exemplos simples de código htaccess para você. Mas você deve dedicar um tempo para entender o armazenamento em cache com controle de cache e outros cabeçalhos e opções HTTP antes de implementar em um servidor de produção.
[contents h2 h3]
Índice
- 1 Conceitos de Armazenamento em Cache
- 2 Cache e controle de cache de expiração no htaccess
- 3 Controle de cache com mod_expires
- 4 Armazenando em cache com mod_expires
- 5 Controlando cache com mod_headers
- 6 Controlando cache com mod_expires + mod_headers
- 7 Dicas para criar um site com reconhecimento de cache
Conceitos de Armazenamento em Cache

O que é um cache da Web e por que as pessoas os usam?
Um cache da Web é um mecanismo de tecnologia que permite o armazenamento de aquivos da web, entre um ou mais servidores da Web; também conhecidos como servidores de origem; e um cliente ou muitos clientes.
Ele observa as solicitações, salvando cópias das respostas, como por exemplo: como páginas HTML, imagens e arquivos nos navegadores. Então, se houver outra solicitação para o mesmo URL, ele poderá usar a resposta que possui, em vez de solicitar novamente ao servidor de origem.
Veja a seguir o controle de cache mod_headers e mod_expires
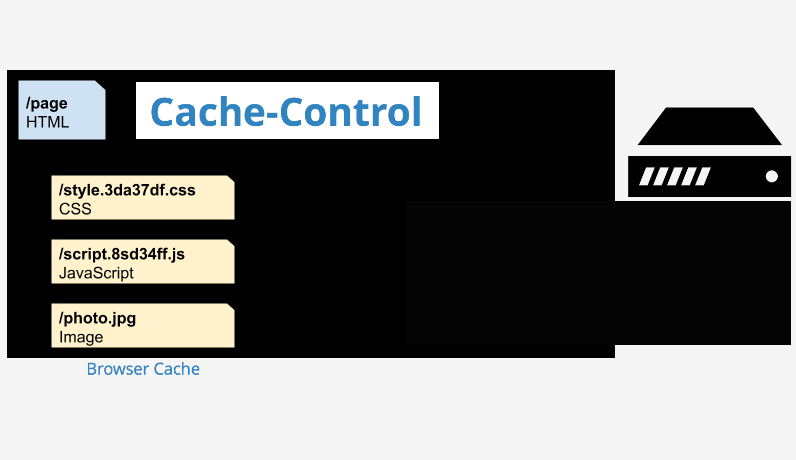
Cache e controle de cache de expiração no htaccess
Ao definir um tempo de expiração para os arquivos em seu Web site, você pode ir ainda mais longe do que apenas confiando no GET condicional. E também, a resposta 304 que um servidor envia quando um arquivo não mudou. Você pode impedir que o entre em contato com o servidor, usando o cabeçalho Expires e o cabeçalho de controle de cache.
Se um navegador da web receber uma imagem com os cabeçalhos de controle de cache que dizem que a imagem pode ser considerada nova por 2 semanas, neste período ela poderá ser extraída diretamente do cache do navegador – ou proxy, em solicitações subsequentes. Isso é visivelmente mais rápido do que uma resposta GET condicional e 304 do servidor, já que não há ida e volta.
No entanto, depois do período definido, um GET condicional será enviado ao servidor para verificar a data da última modificação. Novamente, nenhuma solicitação será feita durante o período de atualização especificado.
Dessa forma, esses dois mecanismos não exigem alterações de codificação nas páginas da Web existentes. E portanto, funcionam para evitar solicitações e conexões desnecessárias ao servidor da Web para arquivos que não precisam ser solicitados a cada visita.
A lógica por trás do ETags
Parte da lógica por trás do ETags é fornecer resolução de menos de um segundo na validação de entidades em cache, onde Last-Modified está limitado a uma segunda resolução. O ETag certamente tem seus usos, mas serve mais como uma alternativa ao valor Última modificação, em vez de um mecanismo de cache baseado em expiração.
Você pode usar mod_expires para cuidar de expiração e idade máxima e usar mod_headers para manualmente e configurar o seguinte:
Esse objeto não pode ser armazenado em nenhum cache, mesmo no cache do navegador do solicitante.
Já esse objeto pode ser mantido em qualquer cache, mas deve ser revalidado toda vez que for solicitado.
Com este objeto o site pode ser armazenado no cache do navegador solicitante, mas não em um cache compartilhado.
Informa aos caches que devem obedecer a qualquer informação atualizada que você fornecer sobre um objeto.
O HTTP permite que os caches tomem liberdades com a atualização dos objetos. Portanto, ao especificar esse cabeçalho, você está dizendo ao cache que deseja seguir estritamente suas regras.
Controle de cache proxy-revalidate: semelhante ao must-revalidate, exceto que ele se aplica apenas aos caches de proxy.
Controle de cache com mod_expires
Este módulo controla a configuração do cabeçalho HTTP Expires e a diretiva de idade máxima do cabeçalho HTTP Cache-Control nas respostas do servidor. A data de validade pode ser definida como a hora em que o arquivo de origem foi modificado pela última vez ou a hora do acesso do cliente.
Esses cabeçalhos HTTP são uma instrução para o cliente sobre a validade e persistência do documento. Se armazenado em cache, o documento pode ser buscado no cache, e não na origem, até que esse tempo tenha passado. Depois disso, a cópia do cache é considerada expirada e inválida, e uma nova cópia deve ser obtida da fonte.
Exemplos de mod_expires Armazenando em cache
1 – mod_expires Caching exemplo 1
<ifModule mod_expires.c> ExpiresActive On ExpiresDefault A300 ExpiresByType image/x-icon A2592000 ExpiresByType application/x-javascript A3600 ExpiresByType text/css A3600 ExpiresByType image/gif A604800 ExpiresByType image/png A604800 ExpiresByType image/jpeg A604800 ExpiresByType text/plain A300 ExpiresByType application/x-shockwave-flash A604800 ExpiresByType video/x-flv A604800 ExpiresByType application/pdf A604800 ExpiresByType text/html A300 </ifModule>
2 – mod_expires Caching exemplo 2
<ifModule mod_expires.c> ExpiresActive On ExpiresByType image/gif A2592000 ExpiresByType image/png A2592000 ExpiresByType image/jpg A2592000 ExpiresByType image/x-icon A2592000 ExpiresByType application/pdf A2592000 ExpiresByType application/x-javascript A2592000 ExpiresByType text/plain A2592000 # Expira após 4 horas ExpiresByType text/css A14400 </ifModule>
3 – mod_expires Caching exemplo 3
<ifModule mod_expires.c> ExpiresActive On ExpiresDefault A86400 ExpiresByType image/x-icon A2592000 ExpiresByType application/x-javascript A2592000 ExpiresByType text/css A2592000 ExpiresByType image/gif A604800 ExpiresByType image/png A604800 ExpiresByType image/jpeg A604800 ExpiresByType text/plain A604800 ExpiresByType application/x-shockwave-flash A604800 ExpiresByType video/x-flv A604800 ExpiresByType application/pdf A604800 ExpiresByType text/html A900 </ifModule>
Armazenando em cache com mod_expires
Uma forma de melhorar o armazenamento em cache com mod_expires é adicionar o código a seguir, no arquivo .htaccess do servidor Apache. Os arquivos acima funcionam muito bem, mas minha preferência é esta, apenas para citar.
ExpiresActive On ExpiresDefault A0 # 1 ANO <FilesMatch "\.(flv|ico|pdf|avi|mov|ppt|doc|mp3|wmv|wav)$"> ExpiresDefault A31536000 </FilesMatch> # 1 SEMANA <FilesMatch "\.(jpg|jpeg|png|gif|swf)$"> ExpiresDefault A604800 </FilesMatch> # 4 HORAS <FilesMatch "\.(txt|xml|js|css)$"> ExpiresDefault A14400" </FilesMatch>
São blocos de códigos separados, cada um na sua opção de tempo de cache.
Controlando cache com mod_headers
Falamos agora do controle de cache. Este módulo fornece diretrizes para controlar e modificar cabeçalhos de solicitação e resposta HTTP. Cabeçalhos podem ser mesclados, substituídos ou removidos.
Veja os exemplos a seguir e escolha o que a sua intuição pedir. Estes exemplos funcionam nos servidores Apache, basta adicionar um no arquivo .htaccess.
1 – mod_headers Caching exemplo 1
<ifModule mod_headers.c> # 336 DIAS DO ANO <FilesMatch "\.(ico|gif|jpg|jpeg|png|flv|pdf)$"> Header set Cache-Control "max-age=29030400" </FilesMatch> # 1 SEMANA <FilesMatch "\.(js|css|swf)$"> Header set Cache-Control "max-age=604800" </FilesMatch> # 1 HORA <FilesMatch "\.(html|htm|txt)$"> Header set Cache-Control "max-age=3600" </FilesMatch> </ifModule>
2 – mod_headers Caching exemplo 2
# Ativa a Expiração com validade padrão para 3 dias ExpiresActive On ExpiresDefault A259200 # Configura o cache em arquivos de mídia por 1 mês <FilesMatch "\.(ico|gif|jpg|jpeg|png|flv|pdf|swf|mov|mp3|wmv|ppt)$"> ExpiresDefault A2592000 Header append Cache-Control "public" </FilesMatch> # Para cache de 2 horas em arquivos comumente atualizados <FilesMatch "\.(xml|txt|html|js|css)$"> ExpiresDefault A7200 Header append Cache-Control "private, must-revalidate" </FilesMatch> # Não force o armazenamento em cache para arquivos dinâmicos <FilesMatch "\.(php|cgi|pl|htm)$"> ExpiresDefault A0 Header set Cache-Control "no-store, no-cache, must-revalidate, max-age=0 Header set Pragma "no-cache" </FilesMatch>
3 – mod_headers Caching exemplo 3
# 90 DIAS <FilesMatch "\.(flv|gif|jpg|jpeg|png|ico|swf)$"> Header set Cache-Control "max-age=7776000" </FilesMatch> # 1 SEMANA <FilesMatch "\.(js|css|pdf|txt)$"> Header set Cache-Control "max-age=604800" </FilesMatch> # 10 MINUTOS <FilesMatch "\.(html|htm)$"> Header set Cache-Control "max-age=600" </FilesMatch> # NENHUM CACHE <FilesMatch "\.(pl|php|cgi|spl)$"> Header unset Cache-Control Header unset Expires Header unset Last-Modified FileETag None Header unset Pragma </FilesMatch>
Controlando cache com mod_expires + mod_headers
Se você quer adicionar cache e controle de cache de cabeçalhos, este é um trabalho já feito.
# Ativar Expires padrão para zero ExpiresActive On ExpiresDefault A0 # cache de 336 do ano <FilesMatch "\.(flv|ico|pdf|avi|mov|ppt|doc|mp3|wmv|wav)$"> ExpiresDefault A29030400 Header append Cache-Control "public" </FilesMatch> # cache de uma semana <FilesMatch "\.(gif|jpg|jpeg|png|swf)$"> ExpiresDefault A604800 Header append Cache-Control "public" </FilesMatch> # cache de duas horas <FilesMatch "\.(xml|txt|html|js|css)$"> ExpiresDefault A7200 Header append Cache-Control "proxy-revalidate" </FilesMatch> # Não forçar o cache dinâmico de arquivos <FilesMatch "\.(php|cgi|pl|htm)$"> ExpiresActive Off Header set Cache-Control "private, no-cache, no-store, proxy-revalidate, no-transform" Header set Pragma "no-cache" </FilesMatch>
Dicas para criar um site com reconhecimento de cache
Além de usar informações e validação atualizadas, há várias outras ações que você pode fazer para tornar seu site mais amigável ao cache. Então, veja as orientações a seguir:
Use URLs de forma consistente
Esta é a regra de ouro do cache. Se você veicular o mesmo conteúdo em páginas diferentes, para usuários diferentes ou de sites diferentes, ele deverá usar o mesmo URL. Essa é a maneira mais fácil e eficaz de tornar seu site compatível com cache. Por exemplo, se você usar ‘/index.html’ em seu HTML como referência uma vez, sempre use-o dessa maneira.
Use uma biblioteca comum de imagens e outros elementos
Você pode uma biblioteca comum de imagens e outros elementos e consulte-os de diferentes lugares. Se você estiver usando seu site com WordPress poderá aproveitar este recurso na sua biblioteca.
Cache de imagens
Faça caches armazenar imagens e páginas que não mudam frequentemente usando um Cache-Control: max-agecabeçalho com um valor grande. Para adicionar cache de imagens você pode fazer com um período de 6 meses ou um ano, por exemplo.
Páginas atualizadas regularmente
Faça com que os caches reconheçam as páginas atualizadas regularmente, especificando um prazo máximo de validade ou validade.
Se um recurso; especialmente um arquivo para download; mudar, altere seu nome. Dessa forma, você pode fazê-lo expirar no futuro e ainda garantir que a versão correta seja veiculada, a página vinculada a ele é a única que precisará de um curto prazo de validade.
Não altere arquivos desnecessariamente
Se o fizer, tudo terá uma Last-Modified com uma data falsamente jovem. Por exemplo, ao atualizar seu site, não copie o site inteiro. Portanto, basta mover os arquivos que você alterou.
Os cookies são difíceis de armazenar em cache e não são necessários na maioria das situações. Portanto, se você precisar usar um cookie, limite seu uso a páginas dinâmicas.
Minimize o uso de SSL
Esta é uma recomendação que certamente ninguém vai seguir. Mas o Ask Apache diz, que é porque as páginas criptografadas não são armazenadas por caches compartilhados. Então, use-as somente quando necessário e use imagens nas páginas SSL com moderação. Por outro lado os navegadores vão marcar seu site como inseguro. Você decide isso, mas eu usaria SSL sempre.
Referências: speed site caching cache em htaccess tutorial de cache em Ask Apache adicionar cache e controlar cache.
Conclusão
Você pode utilizar de mecanismos de cache no servidor apache, ou se estiver usando um CMS poderá instalar um plugin de cache de sua preferência, que terá ainda mais velocidade no carregamento das páginas do seu site. No entanto, é bom lembrar que se você preferir um plugin deve adicionar cache no .htaccess com estes códigos, uma vez que o plugin já adiciona isso. Claro, se ele realmente for um bom plugin de cache!