Confira essas dicas práticas, para saber como adicionar campos personalizados no WordPress. Em outra postagem eu falei sobre a definição e a importância dos campos personalizados e aqui vou mostrar como você pode criá-los.
Primeiro, você precisa editar a postagem ou a página em que deseja adicionar o campo personalizado e ir para a caixa meta de campos personalizados. Tenha em mente, os dados adicionais que você deseja inserir, para criar o campo de formulário para personalizar sua postagem.
Índice
Adicionando um campo personalizado
Primeiramente, você precisa fornecer um nome para seu campo personalizado. Em seguida, inserir seu valor.
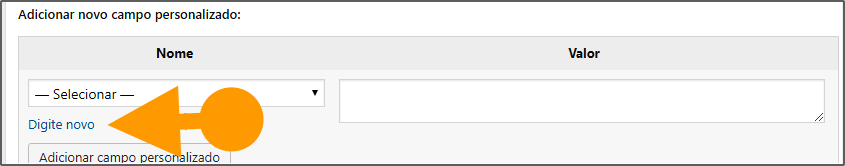
- Clique no link Digite Novo e digite um nome com letras e número sem espaço. Caso queira separar palavras, adicione hífen ou underline.
- Na opção Valor, digite a informação que deseja anexar ao nome do campo personalizado.

- Clique no botão Adicionar campo personalizado para salvá-lo.
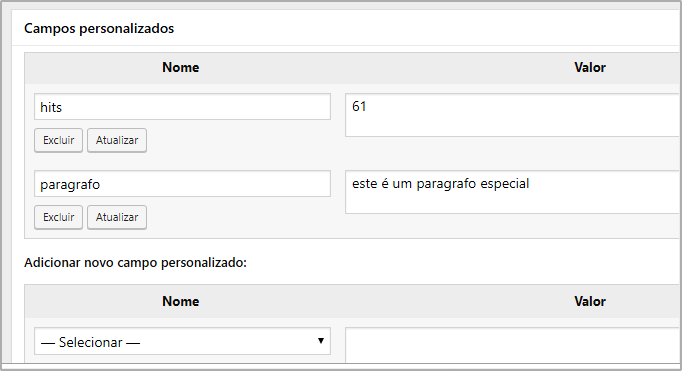
O campo será armazenado e exibido na caixa meta de campos personalizados. Veja a imagem de exemplo.

Você pode editar esse campo personalizado sempre que desejar. Em seguida, clique no botão Atualizar para salvar suas alterações. Você também pode excluí-lo conforme necessário.
Lembre-se de que o valor serve para uma única postagem. Quando você adicionar outra postagem e selecionar o mesmo campo personalizado deve entrar com outro valor, ou o mesmo valor anterior se desejar. A cada nova postagem o valor deve ser adicionado.
Agora você pode salvar sua postagem para armazenar suas configurações de campo personalizadas.
Exibindo campos personalizados em temas do WordPress
Você agora já que exibir seu campo personalizado em seu site. Então, você precisará editar seus arquivos de tema do WordPress de postagem única, que geralmente é single.php. Em muitos temas este arquivo inclui content.php, ou qualquer outro nome para o conteúdo da postagem.
Neste exemplo vamos seguir com o padrão single.php e adicionar a linha de código para que seja exibida a informação.
Primeiro, você precisará encontrar o arquivo de tema que precisa editar para exibir seu campo personalizado. Idealmente, você gostaria de exibi-lo em uma única página de postagem. Você precisará editar o arquivo single.php ou content-single.php.
Dependendo do local onde você deseja que esta informação apareça, você precisará inserir seu código de campos personalizados dentro do loop do WordPress. Procure a linha que se parece com isso:
<?php while ( have_posts() ) : the_post(); ?>
Você deve portanto, adicionar seu código antes da seguinte linha se deseja incorporar ao conteúdo da página.
<?php endwhile; // end of the loop. ?>
Depois de localizado, você precisa adicionar este código ao arquivo do seu tema.
<?php echo get_post_meta($post->ID, 'nome-do-campo-personalizado', true); ?>
Não esqueça de substituir nome-do-campo-personalizado pelo nome do seu campo personalizado.
Depois disso, você pode salvar suas alterações e acessar a postagem em que adicionou o campo personalizado para vê-la em ação.
Mais opções de campos personalizados
Se você optou por adicionar um subtítulo para sua postagem em um campo personalizado. Então o código deverá ser adicionado no local a ser exibido. Por exemplo: você tem o título da postagem e quer que o subtítulo apareça logo após o título. Localize <?php the_title(); ?> e adicione o código do campo personalizado logo abaixo do título.
VOCÊ PODE FAZER ISSO: <H2><?php echo get_post_meta($post->ID, 'nome-do-campo-personalizado', true); ?> </H2>
Ocultar campos personalizados vazios com declaração condicional
No exemplo acima, mostramos como criar um campo personalizado e exibi-lo no seu tema. Porém, nem todas as postagens podem ter informações dos campos de formulários personalizados. No entanto, você pode ocultar este campo se ele estiver vazio. Isso evita sobrar um espaço na sua postagem.
Então, vamos ver como verificar se o campo personalizado não está vazio antes de exibi-lo. Para fazer isso, modificaremos nosso código para primeiro verificar se o campo contém dados.
<?php
$wpfoco = get_post_meta($post->ID, 'nome-do-campo-personalizado', true);
if ($wpfoco) { ?>
<h2>Título do Campo se houver: <? echo $wpfoco; ?></h2>
<?php
} else {
// NÃO EXIBE;
}
?>
Não se esqueça de substituir nome-do-campo-personalizado pelo seu próprio nome de campo personalizado. Esta opção é mais comum porque; como já foi dito; ela esconde o espaço vazio.
Selecione e reutilize o campo personalizado
Apenas para reforçar a informação, você também pode usar esse mesmo campo personalizado em todos os outros posts do WordPress. Basta criar uma nova postagem ou editar uma existente.
- Vá para a caixa meta de campos personalizados e selecione seu campo personalizado no menu suspenso e digite seu valor.
Clique no botão Adicionar campo personalizado para salvar suas alterações e publicar ou atualizar sua postagem.
Criando uma interface de usuário para campos personalizados
Como você pode ver, depois de adicionar um campo personalizado, você terá que selecionar o campo e inserir seu valor toda vez que escrever uma postagem.
Se você tem muitos campos personalizados ou vários usuários escrevendo em seu site, essa não é uma solução muito ideal.
Pensando nisso, seria mais interessante se você pudesse criar uma interface de usuário onde os usuários pudessem preencher um formulário para adicionar valores aos seus campos personalizados. Vamos fazer isso, então?
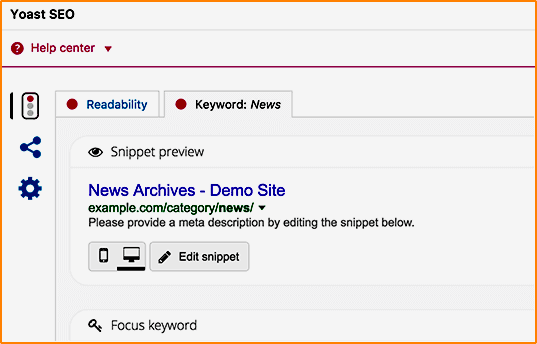
Isto é o que muitos plugins populares já fazem. Por exemplo, o título SEO e a caixa de descrição meta dentro do plugin Yoast SEO é uma caixa meta personalizada bem parecido com tudo que estamos vendo aqui.

Neste caso, a maneira mais fácil de fazer isso é usando o plug-in Advanced Custom Fields. Ele permite que você crie campos personalizados, agrupe-os e exiba-os em uma caixa meta personalizada em suas telas de edição de postagem no WordPress.
Se você optar por instalar este plugin, se o seu tema tiver vários editores e você queira de alguma forma automatizar os seus campos personalizados, recomendo fazer isso.
Por outro lado, se o seu site, ou blog tem apenas você como editor, ou poucos editores conhecidos, é melhor você ter um plugin a menos.
Adicionando vários valores a um campo personalizado
Campos personalizados podem ser reutilizados na mesma postagem novamente para adicionar vários valores. Você só precisa selecioná-lo novamente e adicionar outro valor. No entanto, o código que usamos nos exemplos acima só será capaz de mostrar um único valor.
O que eu vou mostrar agora vai facilitar que vários valores de um mesmo campo personalizado apareçam no mesmo post.
Para exibir todos os valores de um campo personalizado, precisamos modificar o código e fazer com que ele retorne os dados em uma matriz. Você precisará adicionar o seguinte código no arquivo do seu tema:
<?php
$wpfoco = get_post_meta($post->ID, 'nome-do-campo-personalizado', false);
if( count( $wpfoco ) != 0 ) { ?>
<p>Estes são os dados:</p>
<ul>
<?php foreach($wpfoco as $wpfoco) {
echo '<li>'.$wpfoco.'</li>';
}
?>
</ul>
<?php
} else {
// ocultar;
}
?>
De novo, não se esqueça de substituir nome-do-campo-personalizado pelo seu próprio nome de campo personalizado.
Neste exemplo, você notaria que alteramos o último parâmetro da get_post_meta função para false. Este parâmetro define se a função deve retornar um único valor ou não. Configurá-lo como false permite retornar os dados como uma matriz, que então exibimos em um loop foreach.
Exibindo postagens com uma chave personalizada específica
Você sabia que o WordPress permite que você exiba posts com chaves personalizadas e seus valores? Pois sim. Por exemplo: se você estiver tentando criar uma página de arquivo personalizada para exibir todas as postagens com chaves personalizadas específicas, poderá usar a classe WP_Query para consultar as postagens correspondentes a esses campos.
Tudo que você precisa é usar o seguinte código como ponto de partida.
$args = array( 'meta_key' => 'nome-do-campo-personalizado', 'meta_value' => 'outro-campo' ); $the_query = new WP_Query( $args ); <?php // the query $the_query = new WP_Query( $args ); ?> <?php if ( $the_query->have_posts() ) : ?> <!-- the loop --> <?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?> <h2><?php the_title(); ?></h2> <?php the_content(); ?> <?php endwhile; ?> <!-- end of the loop --> <!-- pagination here --> <?php wp_reset_postdata(); ?> <?php else : ?> <p><?php _e( 'Sorry, no posts matched your criteria.' ); ?></p> <?php endif; ?>
Não se esqueça de substituir os parâmetros meta_key e meta_value por seus próprios valores.
Exibir campos personalizados fora do loop no WordPress
Até agora, mostramos alguns dos exemplos em que os campos personalizados são exibidos dentro do loop do WordPress. E se você precisasse mostrá-los fora do circuito? Por exemplo: na barra lateral de um único post.
Não é tão difícil assim. É possível com a inserção de um pequeno código modificado e você pode exibir os campos personalizados fora do loop do WordPress. Teste e adicione o seguinte código:
<?php global $wp_query; $postid = $wp_query->post->ID; echo get_post_meta($postid, 'nome-do-campo-personalizado', true); wp_reset_query(); ?>
Não esqueça de substituir a chave pelo seu nome de campo personalizado.
Adicionar nome de autor convidado usando campos personalizados
Este exemplo é para o caso de você querer adicionar uma postagem de convidado, mas não deseja adicionar um novo perfil de usuário apenas para adicionar uma única postagem. Uma maneira mais fácil de fazer isso é adicionar o nome do autor convidado como um campo personalizado.
Antes de tudo, você precisa adicionar o seguinte código no arquivo functions.php do seu tema. Também pode ser em um plugin específico do site.
add_filter( 'the_author', 'guest_author_name' );
add_filter( 'get_the_author_display_name', 'guest_author_name' );
function guest_author_name( $name ) {
global $post;
$author = get_post_meta( $post->ID, 'guest-author', true );
if ( $author )
$name = $author;
return $name;
}
Este código engloba uma função the_authore get_the_author_display_name e filtra no WordPress. A função primeiro verifica o nome do autor convidado. Se existir, substitui o nome do autor pelo nome do autor convidado.
Agora você precisará editar a postagem em que deseja exibir o nome do autor convidado.
- Vá para a caixa meta de campos personalizados e adicione o nome do autor convidado.
Espero que tenha contribuído para seu tema WordPress. Obrigado por ler esta postagem.



