A partir deste tutorial, você aprenderá como alterar o logotipo na página de login do WordPress do padrão para o personalizado e criar uma função para que a URL redirecione para a página inicial do seu domínio, ao invés de abrir o site wordpress.org. Esta é uma maneira de proporcionar uma experiência melhor para seus usuários e além disso, exibir sua marca onde existe uma imagem do CMS.
Quando você instalar o WordPress em um servidor para usar em seu domínio é essencial que personalize vários recursos, adicione um tema com o perfil adequado para seu projeto e instale plugins necessários para melhorar o funcionamento do site. Uma das alterações mais importante depois de tudo isso é substituir o logotipo na página de login do WordPress pela marca do seu site.
Índice
Substituir o Logotipo Padrão do WordPress Pelo Logo do Site na Página de Login PHP

Existem duas maneiras de alterar o logotipo na página de login do WordPress: com um plugin, ou editando o arquivo functions.php. Vamos mostrar como fazer isso com essas duas maneiras e a primeira delas é a que eu mais gosto e sei que você também vai gostar. É o máximo!
Também vamos aprender como personalizar cores e layout com CSS. Isso vai tornar sua página de login especial e bem a cara do seu site.
Alterar o Logotipo da Página de Login WordPress com o Arquivo Functions
Para este método, você precisa de acesso FTP ao servidor, ou ter o site hospedado com cPanel para fazer alteração no arquivofunctions.php do seu tema.
- Antes de tudo você deve criar um arquivo CSS e colar o código a seguir nele.
#login{background:#406184;width:360px!important;padding:5px!important;margin:0 auto;margin-top:6px!important;border:10px solid #fdfdfd;box-shadow:1px 1px 3px #a7a7a7}
.login h1 a{height:40px!important;background-size:170px!important;background-position:center top;background-repeat:no-repeat;margin:0 auto;padding:0;margin-bottom:5px;width:170px!important;text-indent:-9999px;outline:0;display:block}
.login #backtoblog a,.login #nav a{padding:2px 15px 5px;font-size:16px;border:1px solid #f7f7f7;margin:0 5px;background:#d9e5e8;border-radius:3px}
.login form{margin-top:10px;margin-left:0;padding:5px 25px;background:#fff;box-shadow:0 1px 3px rgba(0,0,0,.13)}
.login form .input,.login form input[type=checkbox],.login input[type=text]{background:#fbfbfb;border:1px solid #bdbdbd}
.login form .input,.login input[type=text]{font-size:16px;width:100%;padding:5px;margin:2px 6px 16px 0}
.login .privacy-policy-page-link{text-align:center;width:95%;margin:30px 0 5px;text-align:right}
.login .privacy-policy-page-link a{text-decoration:none}
.login #nav{font-size:13px;padding:0 10px}
.login #backtoblog{padding:0 10px}
.login .message,.login .success{border-left:4px solid #eee;padding:12px;margin-left:0;margin-bottom:15px;background-color:#f5f5f5;box-shadow:0 1px 1px 0 rgba(0,0,0,.1);font-size:15px;font-weight:700;color:#666699}
- Depois, carregue o arquivo CSS criado para a pasta raiz do seu tema. Por exemplo:
wp-content/themes/nome-do-tema/.Você já tem o arquivo CSS com o nome style e neste exemplo criamos um arquivo chamado sityle-login.css
Agora você já deve ter o logotipo do seu site: carregue o logotipo para uma pasta dentro do tema, por exemplo: seu-tema/images/.
Antes de começar faça um backup do arquivo functions
Procure pelo arquivo functions.php na pasta raíz do seu tema e após a última linha de código, antes de fechar a tag >? copie e cole o seguinte código:
//mudar logotipo - wpfoco
function meu_css() {
echo '<link rel="stylesheet" type="text/css" href="'.get_stylesheet_directory_uri().'/style-login.css?v=1.05"/>';
}
add_action('login_head', 'meu_css');
function meu_url() {
return get_bloginfo( 'url' );
}
add_filter( 'login_headerurl', 'meu_url' );
function meu_logo() {
echo '<style>
h1 a {background-image: url('.get_bloginfo('template_directory').'/images/logoguia.png) !important}
</style>';
}
add_action('login_head', 'meu_logo');
Explicando os detalhes:
Troque o caminho do diretório de arquivos do seu tema se ele for diferente do que está neste script. É fácil saber qual é o caminho, apenas leia estas dicas;
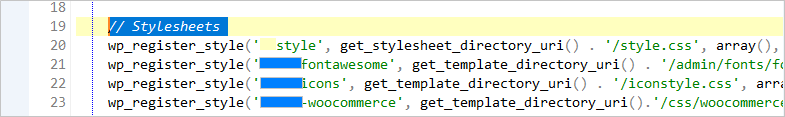
Para CSS: verifique na linha que chama seu arquivo style.css que fica dentro de functions.php e substitua o get_stylesheet_directory_uri() por ele.
O comando se parece como desta imagem:

Para a imagem: siga o mesmo procedimento da dica do CSS se necessário. Alguns temas tem estes dois caminhos iguais, mas a maioria é diferente. Substitua get_bloginfo('template_directory') pelo comando get da URL do seu tema.
A função function meu_css(): Conecta o arquivo CSS que você criou à página wp-login.php para mostrar o layout personalizado. Este CSS pode ser modificado como desejar. Altere cores, largura, bordas, etc.
A função function meu_url(): É a função que altera a URL de wodpress.org para a URL do seu domínio.
A Função function meu_logo(): substitui o logotipo WordPress pelo o seu logotipo.
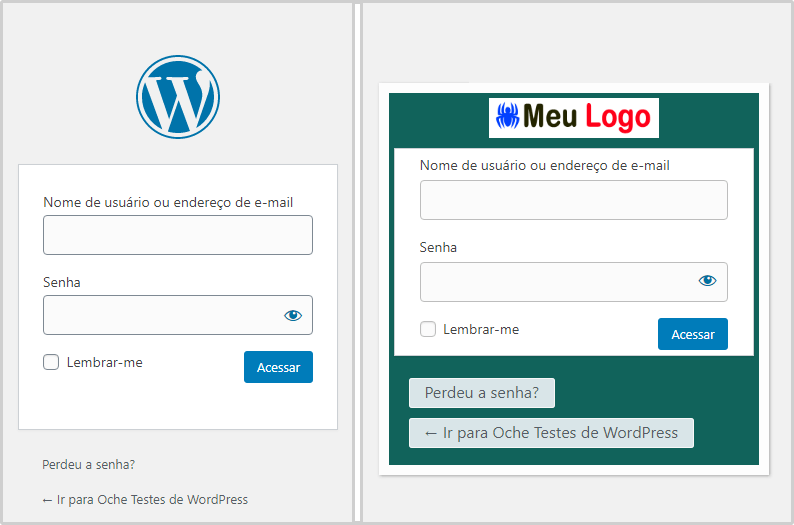
Depois de tudo isso, salve o arquivo functions e envie para o servidor, se você estiver editando offline. Sua página de login pode se parecer como na seguinte imagem, após a modificação.

Tudo bem até aqui?
Teste sua página de login para ver se está funcionando.
Substituir o Logotipo da Página de Login com um Plugin
Com um plugin WordPress as coisas podem se tornar mais fáceis e também é seguro se você tiver que mudar seu tema. Embora exista essa praticidade e segurança eu prefiro o primeiro método e ter um plugin a menos instalado em meu site.
Mas se você não tem muitos plugins rodando no seu site WordPress pode tentar esta boa alternativa para alterar o logotipo da página de login WordPress:
[wpsm_update date=”2021.01.03″ label=”Update”]Procure plugins que estejam sendo atualizados frequentemente. Plugins desatualizados podem criar vulnerabilidade e bugs para seu site. Especialmente porque se trata da página de login.[/wpsm_update]
Instale o plugin Custom Login Page Customizer | LoginPress para personalizar sua página de login WordPress ainda melhor. Ele pode adicionar um plano de fundo e criar um layout atraente. Sua versão grátis não troca o logotipo do WordPress pelo logo do seu site, mas se você usar um pedaço do código acima fica perfeito.
Não se preocupe, eu separei o código para trabalhar com a versão grátis do plugin LoginPress.
function meu_url() {
return get_bloginfo( 'url' );
}
add_filter( 'login_headerurl', 'meu_url' );
function meu_logo() {
echo '<style>
h1 a {background-image: url('.get_bloginfo('template_directory').'/images/meu-logo.png) !important}
</style>';
}
add_action('login_head', 'meu_logo');
Se você preferir comprar uma licença do plugin LoginPress clique aqui. É um preço alto, mas pode valer a pena!
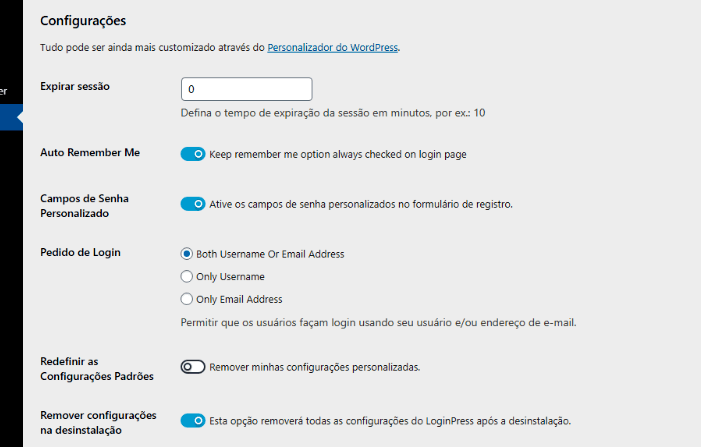
As configurações do plugin Custom Login Page Customizer | LoginPress são bem fáceis. Tudo que você precisa é ativar ou desativar algumas linhas com checkbox e tudo estará funcionando.

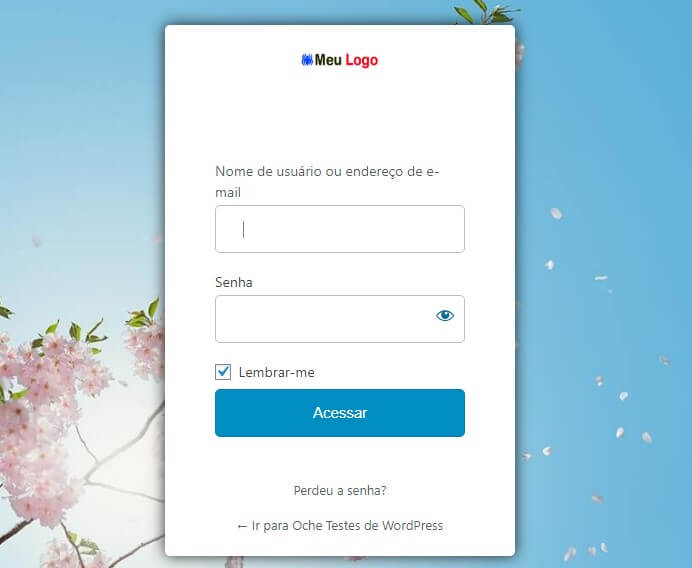
Em nossa configuração básica a página de login ficou assim despois das alterações. Veja na imagem abaixo:

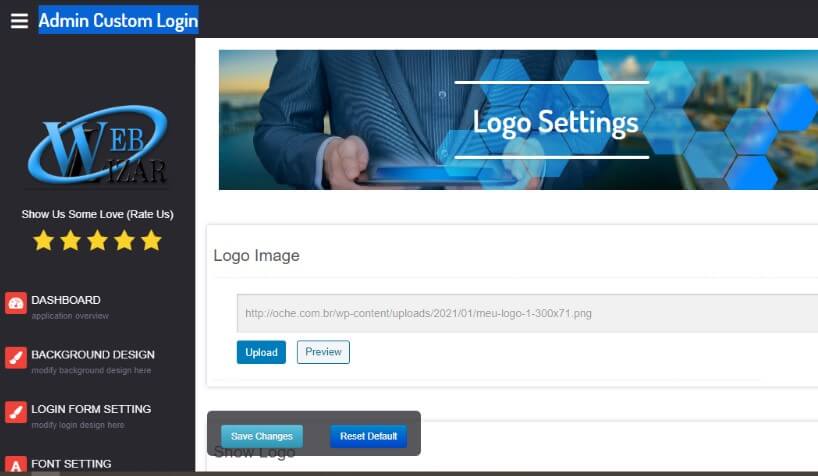
Alterando o Login de wp-login com o plugin Admin Custom Login
Este plugin é fantástico e gratuito para fazer a alteração e substituir o logotipo do WordPress pelo seu logotipo personalizado. A versão Pro é opcional, mas a versão gratuita já faz todo o básico. Ele tem uma configuração que exige um pouco mais de atenção, porque vem com uma página de configurações cheia de cores fantasias e uma tela grande com propaganda. Mas a propaganda você pode clicar o x para fechar e acessar o Dashboard. Daí é só configurar do seu jeito: cores, logotipo, bordas, etc.

Para configurar cada guia você só precisa escolher as cores, seu logotipo, imagem para plano de fundo se quiser, mas pode adicionar uma cor estática.
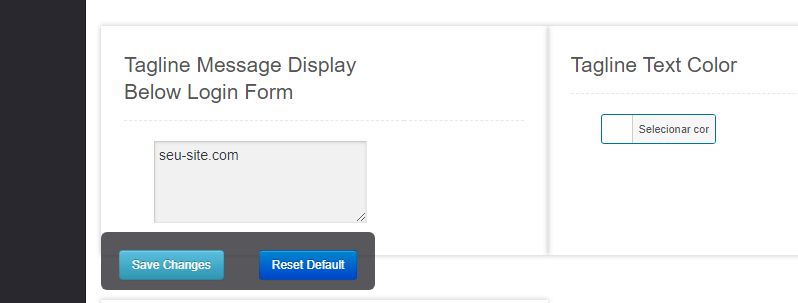
Ainda na página de configurações você pode desabilitar os ícones das redes sociais e especialmente na guia LOGIN FORM SETINGS role para baixo para excluir os dados do site do desenvolvedor, afinal você quer mostrar tudo sobre seu site. Procure o tópico: Tagline Message Display Below Login Form e altere conforme suas necessidades.

Explore as guias e você vai encontrar muitas configurações legais e pode até criar CSS personalizado.
[wpsm_button color=”btncolor” size=”medium” link=”https://weblizar.com/amember/aff/go/wpfoco” icon=”download” class=”” border_radius=”3″ target=”_blank”]Obter a Versão Pró do Plugin[/wpsm_button]
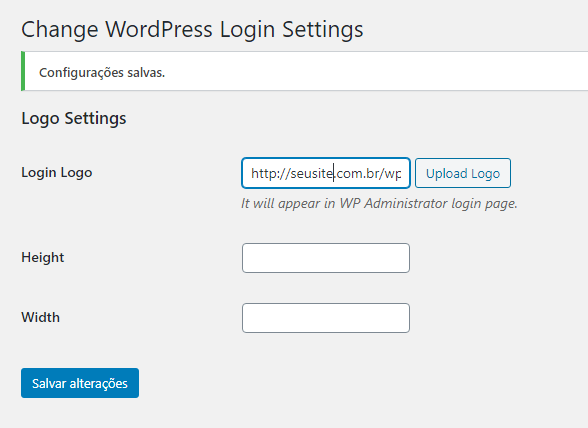
Se você quiser algo bem básico
Para quem quer algo básico e sem nenhuma configuração, o plugin Change WordPress Login Logo apenas troca o logotipo e a URL da página de login para seu site. Você só precisa instalar e carregar seu logotipo para tudo funcionar direito. Este plugin é totalmente grátis.

Escolha sua alteração de logotipo da página de login WordPress e personalize do seu jeito. Estas dicas podem te ajudar a fazer este trabalho, mas você pode querer ainda mais. Pode querer também um tema que já tenha o login e registros de usuários personalizados como um popup e você não quer preferir a página wp-login.